![]() Starter Guide
Starter Guide
新手架站攻略
【無痛版本】透過Zines CMS架設網站
 沒有程式背景OK!
沒有程式背景OK!
 不會設計OK!
不會設計OK!
 只靠鍵盤、滑鼠OK!
只靠鍵盤、滑鼠OK!
 還沒買Zines方案,不OK!
還沒買Zines方案,不OK!
要架設一個網站不容易,但也可以很簡單
今天就教你怎麼輕鬆打造品牌/個人網站!
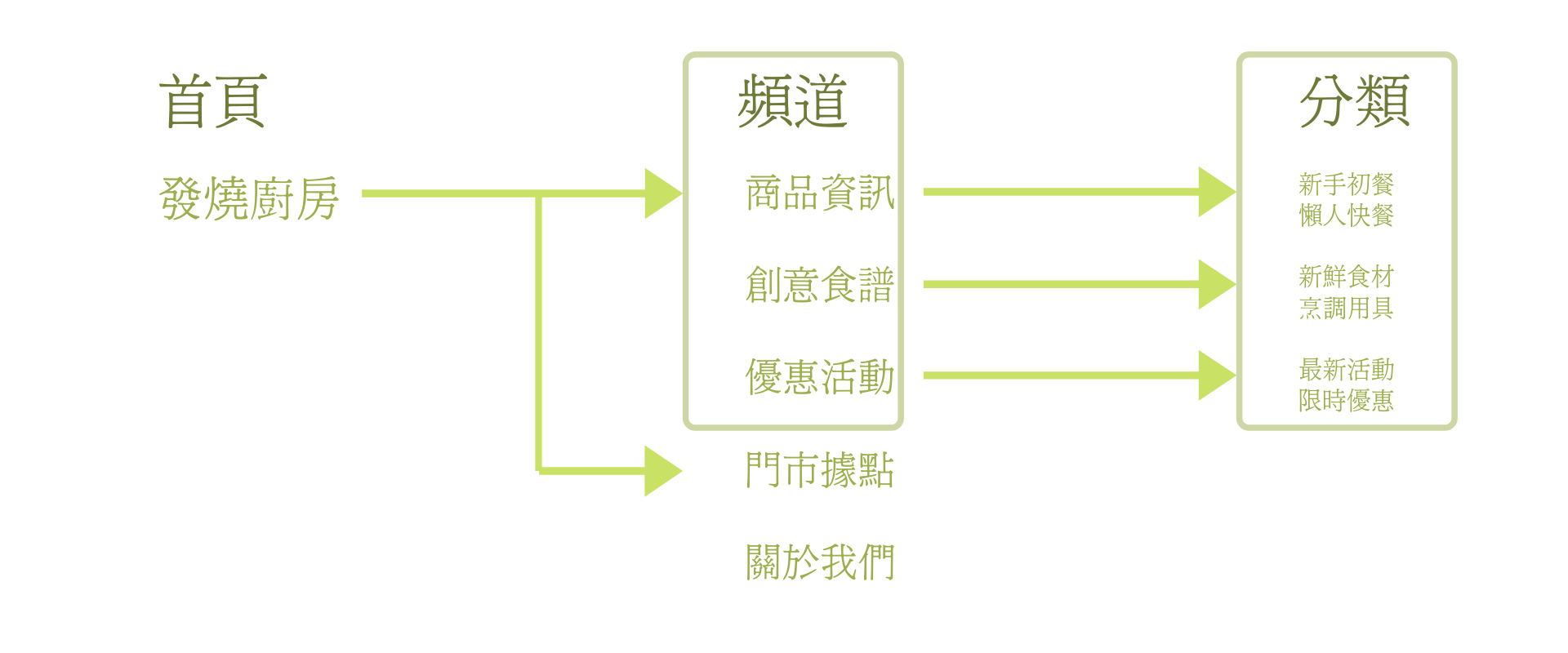
規劃網站架構
在開始著手架設網站之前,需要先釐清網站的性質及主要目的,進而整理出網站的架構。如果網站最重要的目的是公司產品導購,那網站架構上就少不了「產品介紹」;如果想做SEO,那就需要增加許多文章內容,架構更緊密的網站地圖蜘蛛網。
當然不管你架設的是哪一種網站,都記得放上關於自己!
下方提供比較常見的網站類型架構,你可以參考並嘗試開始設定Zines的分類及頻道!
規劃了網站的內容架構後,你可以根據內容架構增加你需要的頻道及分類。
啟用Zines
網頁工具Zines CMS專為新一代數位行銷人設計,提供多樣的頁面管理功能及行銷畫布網頁編輯器可以快速製作各種Landing Page、提高內容行銷、SEO、內容導購的效益,但需要先「啟用」才能享受這些好處。
你可以從在Zines後台中,選擇上方選單 網誌設定 點擊
 開始,完成設定流程。
開始,完成設定流程。
新增協作者
如果團隊有很多人需要一起共同編輯、製作
你可以新增多名團隊成員進到同一個編輯後台

使用行銷畫布編輯器
你可以利用Zines CMS建立無數的網頁頁面,再將頁面組織在一起成為一個完整的品牌網站
在Zines後台中找到建立頁面,透過行銷畫布編輯器開始製作頁面。
你可以選擇透過開啟一份範本開始,或開啟空白範本發揮最大創意完成自己的頁面!
開啟頁面編輯模式後,提供你一個口訣:
「左邊 新增、右邊
新增、右邊 管理」
管理」
製作網站首頁
首頁可以提供訪客的資訊很多,但是如何避免提供過多雜亂且訪客根本不需要的資訊呢?
如果網站首頁是別人認識你的第一印象,當你提供了過多的資訊,訪客其實對於你的品牌反而變得什麼事也記不住。
首頁不用花花綠綠、但需要植入人心!
訪客會記住他會在什麼時候會需要你的服務/產品
可以反問自己幾個問題:
- 你的品牌提供什麼服務/ 產品?
- 你希望訪客透過你的網站第一步要做什麼?
- 業界眾多品牌中,顧客為什麼要選擇你的品牌?你的特色是什麼?
於是首頁通常會有幾個不可或缺的元素

清晰明白的標語
列出標題及副標題,清楚地告訴訪客:品牌提供什麼樣的服務

凸顯的CTA按鈕
吸引並引導訪客更深入了解你的網站

客戶證言、案例
其他客戶對你的評價很重要,千萬別只是老王賣瓜
大致將首頁內容製作完成之後,請記得在 網誌設定 指定此頁為網站首頁。
製作相關內容頁面
每新增一頁都要從零做起?想要快速製作新的內容?
善用編輯器提供的複製、剪下、貼上功能
效果好、吸引人目光的板塊就應該可以重複使用、重新組裝變成新的一頁!

複製
每個板塊都可以重複利用!
你可以在編輯模式中的板塊右側 找到複製版塊,在原本的頁面或其他頁面中都可以不限次數貼上!
找到複製版塊,在原本的頁面或其他頁面中都可以不限次數貼上!

剪下
移動板塊位置的最佳工具!
在檢視整個頁面的時候,如果需要調整板塊位置、或移動板塊至另外一頁,你可以在編輯畫面右側 找到剪下板塊,就可以在頁面及板塊間迅速移動。
找到剪下板塊,就可以在頁面及板塊間迅速移動。

貼上
點擊編輯模式左側 選擇貼上
選擇貼上 ,就可以快速從其他位置移動板塊至指定位置
,就可以快速從其他位置移動板塊至指定位置
如果覺得製作好的頁面樣板可以再利用,
透過Zines CMS提供的複製頁面及存成樣板,後續就可以直接新增再使用!

複製頁面
你可以在Zines後台頁面選單中找到 快速複製一頁修改
快速複製一頁修改

存成樣板
設計一個版型、萬用於每個情況!
將設計好的頁面存成樣板後,你就可以快速新增產品頁、文章頁、活動頁。
設定頻道、分類
Zines的設定對於頻道及分類的關係是彈性的,並沒有上下級的關係,將分類設定為頻道時,會有獨立一頁頻道頁,讓訪客可以更容易找到你的文章。
建議將網站架構圖的首頁之下有集合概念的第一層設為頻道,並為頻道設定多種分類,以方便後續使用網頁工具的「分類頁面」。
建議將第一層資訊大類設為主頻道(通常會出現在全站選單中),底下再以次分類區分。

製作聯絡表單
你可以提供Email、客服電話等等方式讓訪客主動和你聯絡,但如果能讓訪客在網站上直接填寫表單的方式是最快、門檻也最低的。
我們提供表單嵌入頁面的功能,你可以在後台建立表單後,再到個別頁面新增表單元件即可。
同時,在追蹤上,我們也會幫你紀錄填表的頁面,所以你可以新增一個表單、但放到不同的頁面,就可以觀察到哪個頁面的填表轉換率最高、而那些頁面需要再優化。
網站追蹤
我們開放方案內的客戶埋放Google analytics及Facebook pixel做廣告及訪客行為追蹤等
所有在站上的點擊、頁面深度至表單送出、參與活動等都會觸發一個事件、並發送事件至追蹤工具
所以你可以透過追蹤工具查看訪客在站上瀏覽的全貌,並時時優化廣告成效
你也可以在頁面報表中查看頁面訪客資訊
我們提供基本報表讓你查看瀏覽總數、點擊、頁面深度報表提供查詢!
增加品牌識別度
為網站打造良好的品牌識別度是將品牌植入訪客心中的一種方式,透過網站中的統一視覺、網址...等方式就能夠塑造最佳形象。
你可以檢查幾個項目查看是否完成:
- 上傳網誌圖標
你可以在網誌設定中檢查是否有上傳網誌圖標(Favicon),網誌圖標通常會顯示在瀏覽器最上方網頁名稱左側。 - 網站皆有套用全站頁首頁尾
透過全站頁首頁尾友善訪客導覽網站是很重要的!若是動向不清楚、訪客在網站中查找不到想要的資訊,便很容易離站。 - 子網域介接是否完成?
使用企業自家的網域能夠協助訪客輕易辨識這是與企業相關的網站,若無進行介接設定,網址將統一使用發燒互動網址顯示"feversocial.com/編號"或"zines.cc/編號",容易讓訪客混淆是否申在企業所擁有網站。
設定子網域除了可以幫助訪客辨識品牌活動、頁面之外,也有以下好處:
Zines架站案例
對於架站還沒靈感的話
以下提供一些相關案例可以參考

