「行銷畫布」網頁編輯器
功能懶人包
關於編輯器裡的內容元件
行銷畫布的頁面設計是由內容元件版塊疊加做成的,我們提供多種內容元件,你可以任意添加、複製及搬動。
每個內容元件的展示設計不同。未來我們會陸續新增不同的內容元件,豐富頁面的互動與視覺。
使用行銷畫布編輯器架站
就像是堆積木一樣
可以自由拼湊想要的區塊每一區都是一個元件板塊
透過板塊的剪下、複製、貼上
可以使用在多個頁面

透過兩個超重要的按紐
你可以新增、管理各個板塊!
 分別會在板塊與板塊的交接的左上角和板塊的右上角
分別會在板塊與板塊的交接的左上角和板塊的右上角
元件種類

點擊編輯器左邊的 "+",新增區塊時可選擇以下元件:
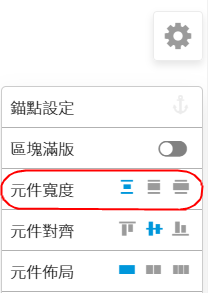
元件寬度
是指內容顯示的寬度,我們提供3種PC的寬度佈局,按%設定
 58%(7/12)的螢幕寬度
58%(7/12)的螢幕寬度
 83%(5/6) 的螢幕寬度
83%(5/6) 的螢幕寬度
 100% 佈滿整個螢幕寬度
100% 佈滿整個螢幕寬度
手機上螢幕小,所以都是100% 佈局
 板塊設定
板塊設定
元件佈局
在 PC上會依照你設定的欄位展示,但手機畫面有限,所以會依照 RWD 自適應特性1排 1 欄顯示。
 1排1大區塊
1排1大區塊
 1排切割2區塊
1排切割2區塊
 1排切割3區塊
1排切割3區塊
(如下圖)

 板塊設定
板塊設定
本頁面由發燒互動最新上線的「行銷畫布」編輯器製作。


 獨立選單
獨立選單 文字
文字 圖片
圖片 圖片輪播
圖片輪播 影片
影片 相簿
相簿 卡片元件
卡片元件 分類頁面
分類頁面
 嵌入原始碼
嵌入原始碼
 表單
表單