相簿元件能夠輕鬆的將一系列的圖片上傳、排版,特別適合用在以下情境:
(點點看以下圖片瞭解更多)
功能特色
(1)

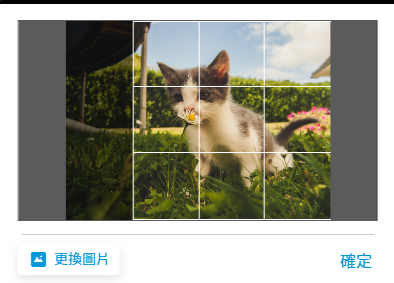
上傳圖片後可調整顯示範圍,
確保視覺的主題可最佳呈現
(2)

點擊圖片可選擇:
1. 打開說明頁視窗觀看圖片標題、內文說明
2. 直接連結到另一個網址
(3)

電腦版 滑鼠移過時會有遮罩效果
並搭配顯示標題
讓使用者能夠快速瀏覽資訊
(4)

電腦及手機顯示一致
維持頁面整體設計
可選擇的樣板
樣板一
整齊、重視圖片一致性
圖片皆以正方形 1:1 呈現
單邊需大於500px,圖片呈現會較清晰
電腦版本鼠標滑過時,僅圖片下半會反黑顯示「標題」
不影響使用者欣賞圖片
樣板二
直橫交錯、增添畫面豐富度
圖片尺寸分為 3:4 (直式) 及 16:9 (橫式)
短邊需大於500px,圖片呈現會較清晰
電腦版鼠標滑過時,全圖將反黑並呈現「標題」
適合完整觀看標題的使用情境
操作步驟
- 左側
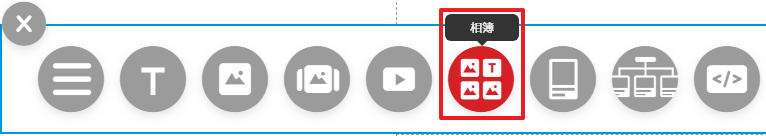
![]() 新增「相簿」
新增「相簿」
![]()
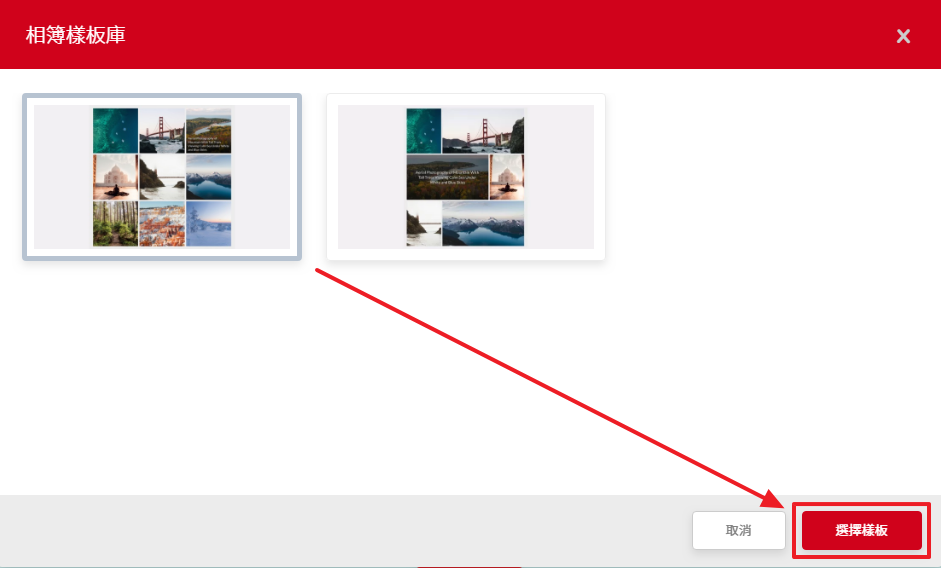
- 點選想使用的樣板後,點擊右下角「選擇樣板 」按鈕
![]()
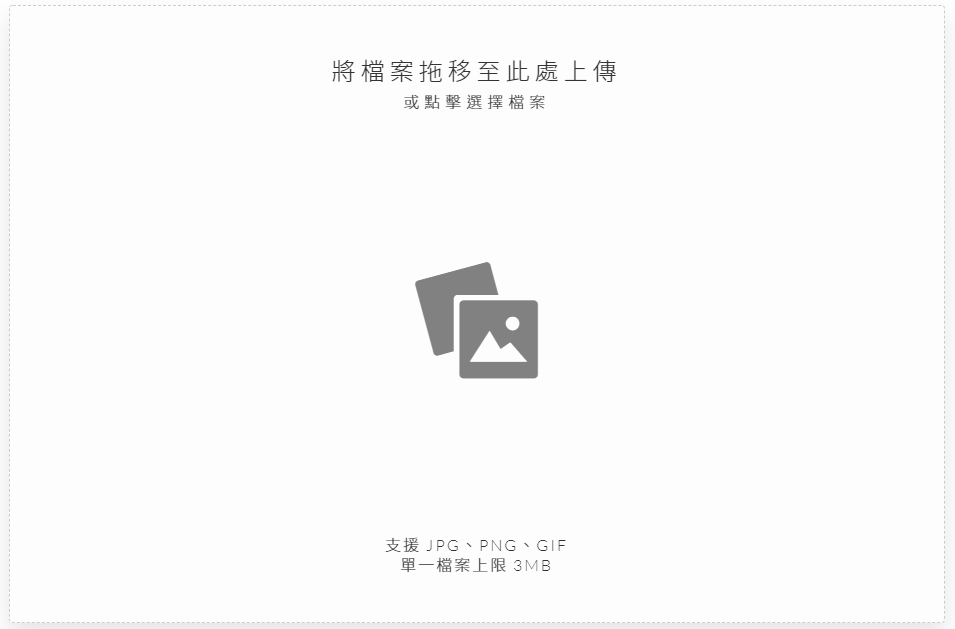
- 上傳照片檔案,可一次上傳多張
![]() 支援檔案類型:jpg、png、gif單一檔案上限3MB
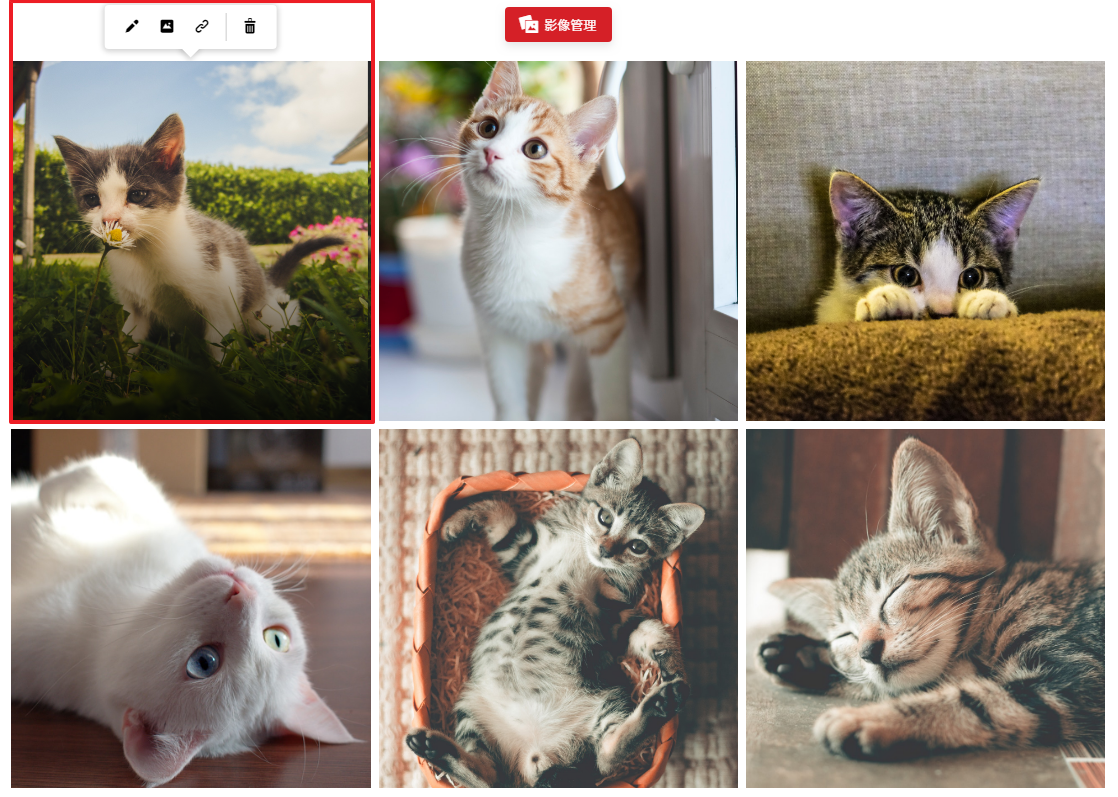
支援檔案類型:jpg、png、gif單一檔案上限3MB - 點選單一圖片可編輯圖片文字、顯示範圍、置放連結
![]()
![]()
編輯文字![]() 標題將會反黑壓在圖片上
標題將會反黑壓在圖片上
(僅限電腦版)
點擊進入圖片內容時,看見內文![]()
編輯圖片![]() 調整圖片顯示範圍、可個別更換圖片
調整圖片顯示範圍、可個別更換圖片![]()
編輯連結![]() 可自訂連結文字,
可自訂連結文字,
若無設定則預設「開啟連結」
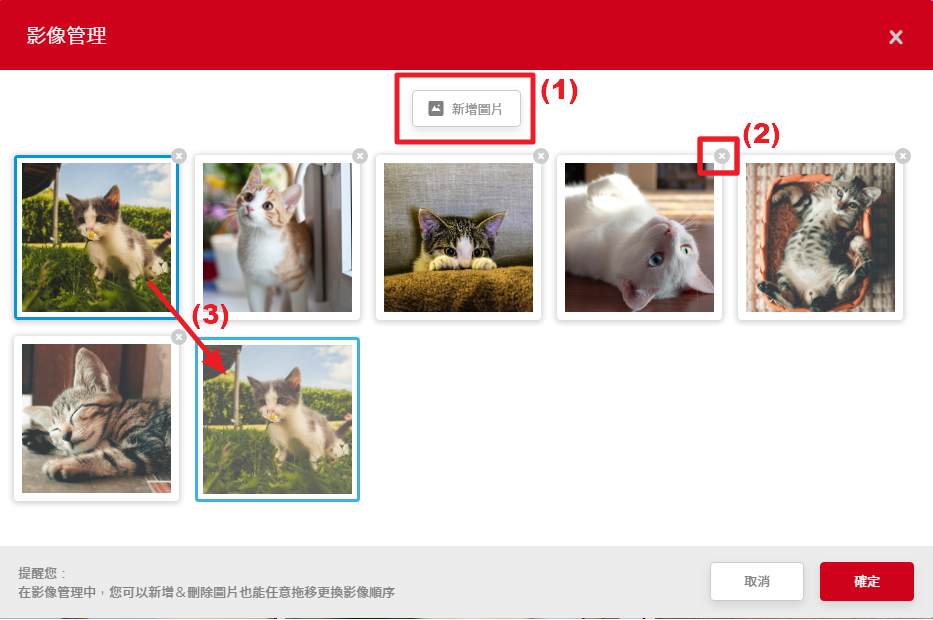
可設定點擊圖片後直接開啟連結 - 選擇板塊上方影像管理,可新增圖片、刪除圖片及更換圖片順序
![]() (1) 新增圖片(可批量上傳)
(1) 新增圖片(可批量上傳)
(2) 刪除圖片
(3) 更換圖片順序![]()
- 右側齒輪
![]() 可進行板塊設定
可進行板塊設定
![]()
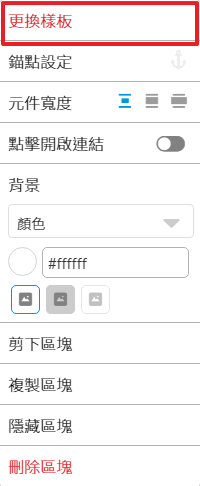
選擇更換樣板
可隨時切換樣板![]()
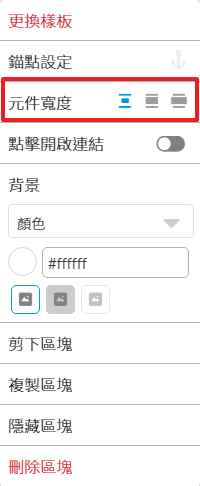
設定元件寬度
可調整畫面整體的設計感
(手機則無影響)![]()
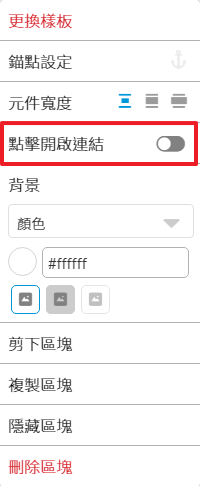
開啟「點擊開啟連結」設定
點擊圖片時,將直接前往連結
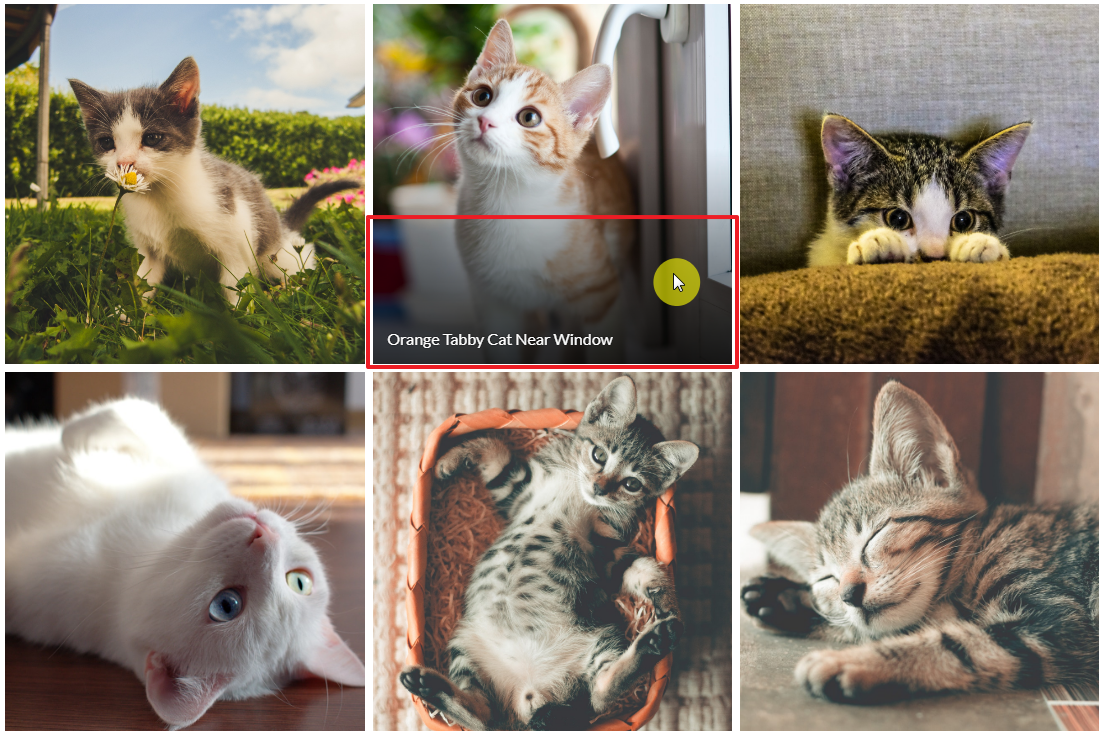
樣板一 展示
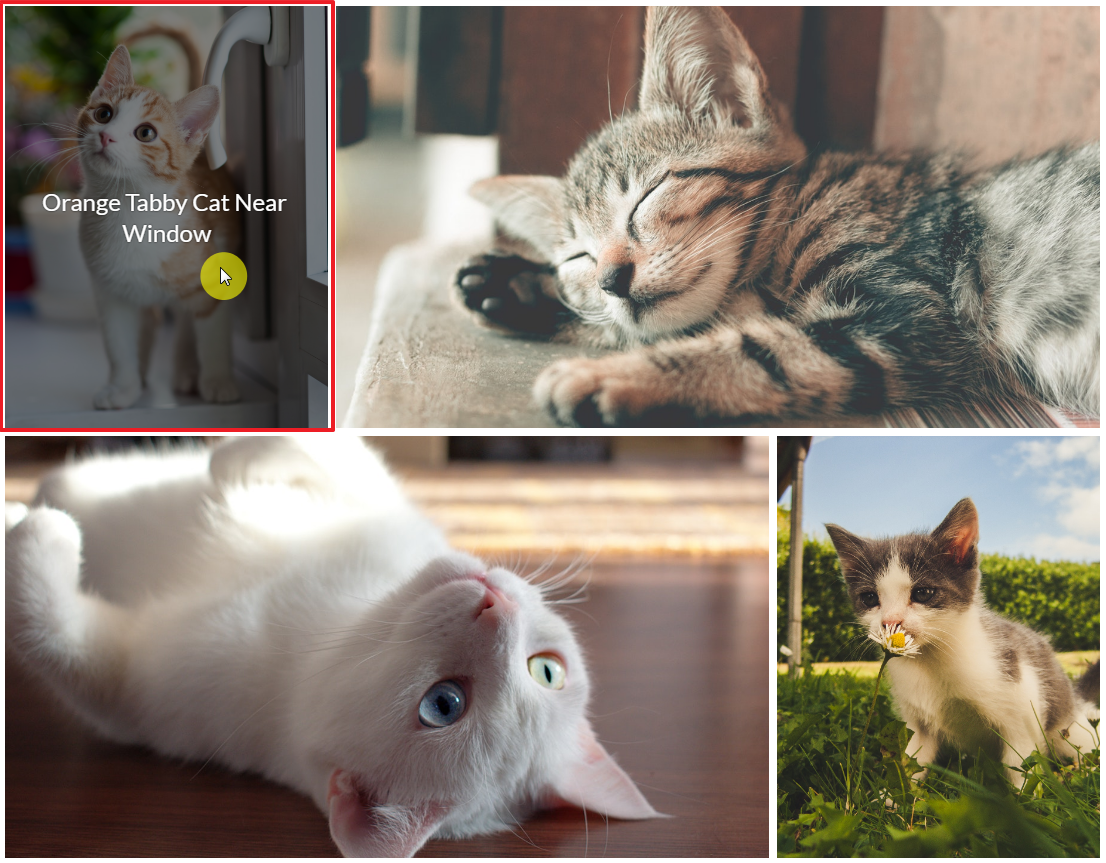
樣板二 展示



 新增「相簿」
新增「相簿」










 (1) 新增圖片(可批量上傳)
(1) 新增圖片(可批量上傳)
 可進行板塊設定
可進行板塊設定