選單樣板
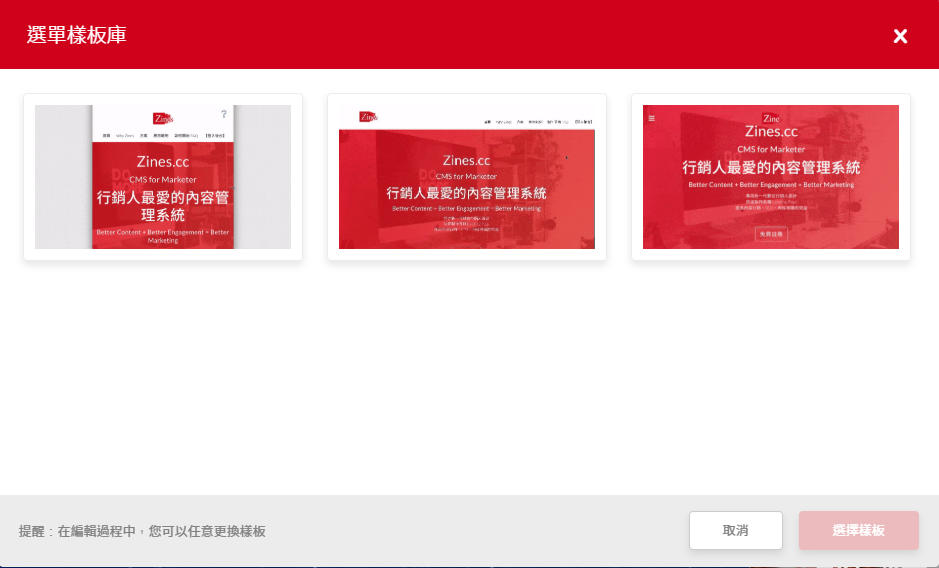
行銷畫布目前提供3款選單樣板,依照不同網頁內容,你可以選擇較合適的套用:
選單太郎
選單置中手機採用滾輪
選單內容一目了然
選單次郎
手機板以漢堡按鈕取代橫式選單
選單浮動、不占用畫面空間

選單三郎
電腦與手機版本一致
以漢堡按鈕取代選單
首先,進入行銷畫布編輯器,點選左側 建立獨立選單
建立獨立選單
提醒:一個頁面僅能建立一組獨立選單板塊

依照針對網頁的設計、需要,訪客的習慣,選擇適合的選單樣板
以下以「選單太郎」為例
點選圖片上傳圖示,於紅框處上傳希望放在橫幅上的圖片
若無放置圖片需求,可於方框右上角「×」取消顯示即可

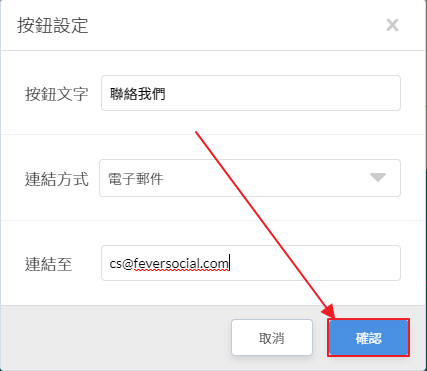
點選下方「選單項目」進入設定視窗,依序設定:

按鈕文字:呈現在選單上的連結文字
連結方式:
- 一般連結
- 電子郵件-以寄送郵件開啟連結
- 撥打電話-手機可直接播打電話
- 移動至錨點-請先設定錨點後,選擇錨點位置
連結至:依照所選連結方式,輸入連結位置
(例:若選擇電子郵件,則輸入電子郵件信箱)
設定完畢後,點選確認
將滑鼠移動至選項左右,可於任一側點選「+」號增加選項

依照所選的樣板不同,右側 齒輪選單中的設定選項也會不同
齒輪選單中的設定選項也會不同
可以隨時在此更換樣板,也可設定文字及背景顏色
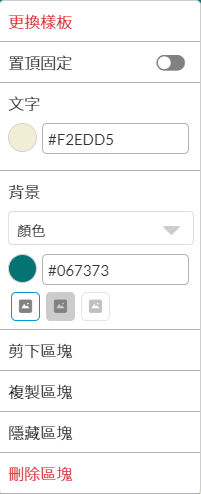
選單太郎的![]() 齒輪內容
齒輪內容
可將置頂固定開啟,開啟後當頁面滑動至選單以下時,選單將會維持固定於頁面頂端
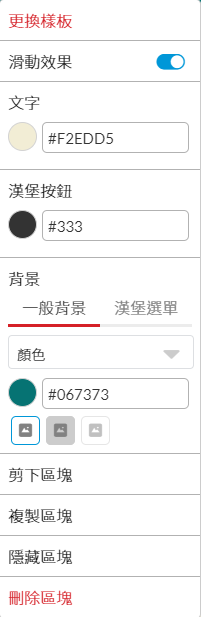
選單次郎的![]() 齒輪內容
齒輪內容
開啟滑動效果後,當畫面往上滑動時,選單會自動顯示於頁面頂端
點選漢堡按鈕及漢堡選單設定手機模式下的選單按鈕及背景顏色
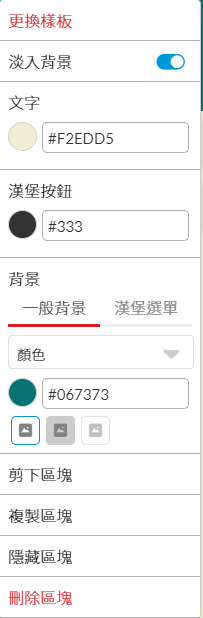
選單三郎的![]() 齒輪內容
齒輪內容
適合無設定頂端LOGO的頁面
設定的橫幅圖片將會持續顯示在畫面上方
淡入背景選項開啟後,將會顯示橫幅設定的背景顏色
若取消淡入背景,則不顯示橫幅的背景顏色,僅顯示圖片
背景
- 一般背景:上方橫幅的背景
- 漢堡選單:點開漢堡選單後出現的全頁背景



 齒輪內容
齒輪內容