人人都想要的
卡片元件
為網頁製作更 醒目 的產品連結及延伸閱讀
#多種樣板提供選擇 #可客製化CTA按鈕 #不帶連結純展示 #同步所有樣式 #自由設定字型樣式
當你想要在網頁中嵌入外部連結、延伸連結的時候
通常會有兩種做法:
文字插入URL
文字插入URL的方式方便、快速
BUT
大部分的訪客看到文字超連結的時候,經常跳過不理
製作圖片設定URL
吸睛、美觀,又較容易誘發點擊
BUT
製作耗時、圖片上的文字也吃不進去SEO
我們目前設計了6種最常用版型供大家選擇:
一生懸命的持續更新中!
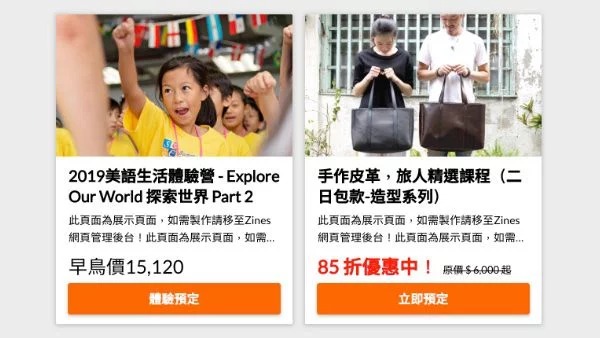
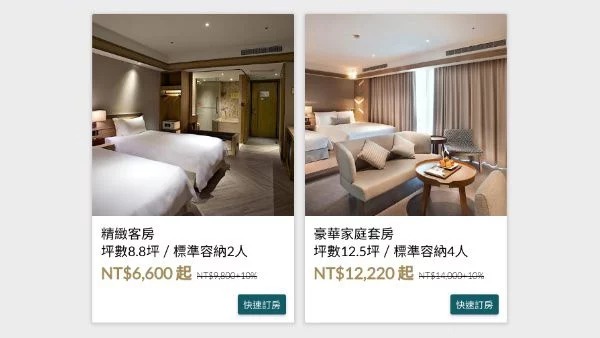
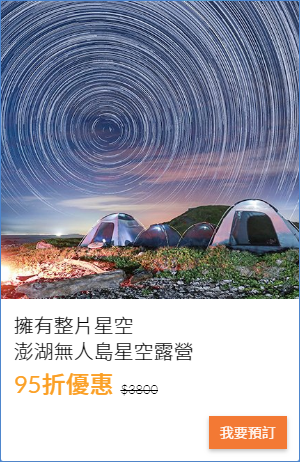
焦點櫥窗
前身是舊版商品櫥窗,具備可客製化CTA按鈕及價格欄位
焦點展示
主打副標題、標籤及內文展示,具備可客製化CTA按鈕
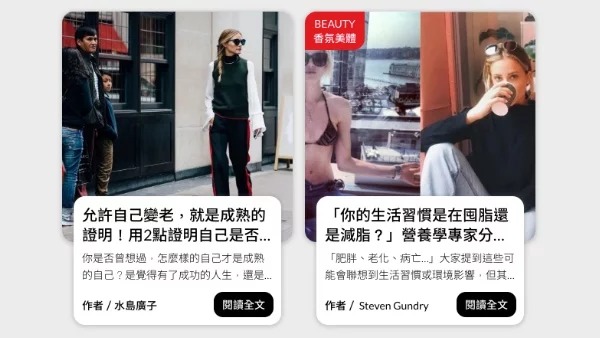
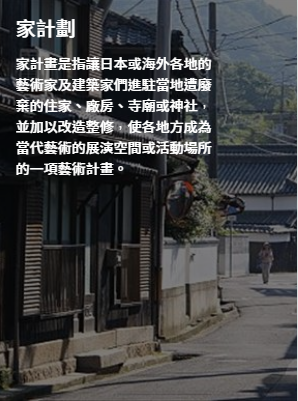
延伸文章
以標題為主的呈現方式,可客製化文字欄位
- 操作教學 -
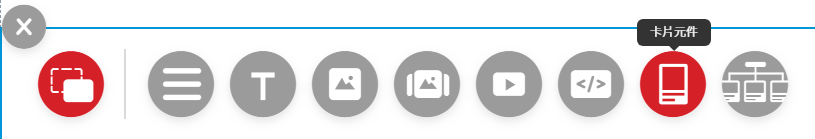
選擇左側  進入選單,選擇「卡片元件」
進入選單,選擇「卡片元件」

輸入URL可自動載入該連結網頁標題及圖片,或選擇下方跳過。
跳過後,後續輸入網址便不會再抓取資料,
 輸入URL前
輸入URL前  輸入URL後自動產生卡片內容
輸入URL後自動產生卡片內容
 輸入URL後自動產生卡片內容
輸入URL後自動產生卡片內容
同場加映
絕對不能忽略連結對於SEO的影響力