好的頁首 & 頁尾?
首先,你應該先釐清你的網頁最重要的目標是什麼?
- 「只」把網站重要的目的放在頁首
如果你希望訪客在拜訪你的網頁後,都能前往線上商店逛逛
那麼應該在頁首放上「線上商店」選項
- 如果你有個品牌LOGO,也一起放上來吧
頁首是訪客一定會看到的地方
只要的資訊不是太雜亂 就連品牌LOGO下方的小標語也都能夠被注意
再來,規劃你要分別放在頁首和頁尾的項目
- 網頁的頁首及頁尾應該要簡單明瞭
避免訪客到網站時 資訊太多 找不到重點
結果就在茫茫頁面中迷路
- 頁尾提供訪客更多資訊
當訪客想進一步了解你的品牌時,很常都會將網頁拉到頁尾尋找相關資訊
將各式各樣資訊統整、分類放在頁尾,將會幫助訪客找到他們所需要的
準備好了就讓我們開始吧!
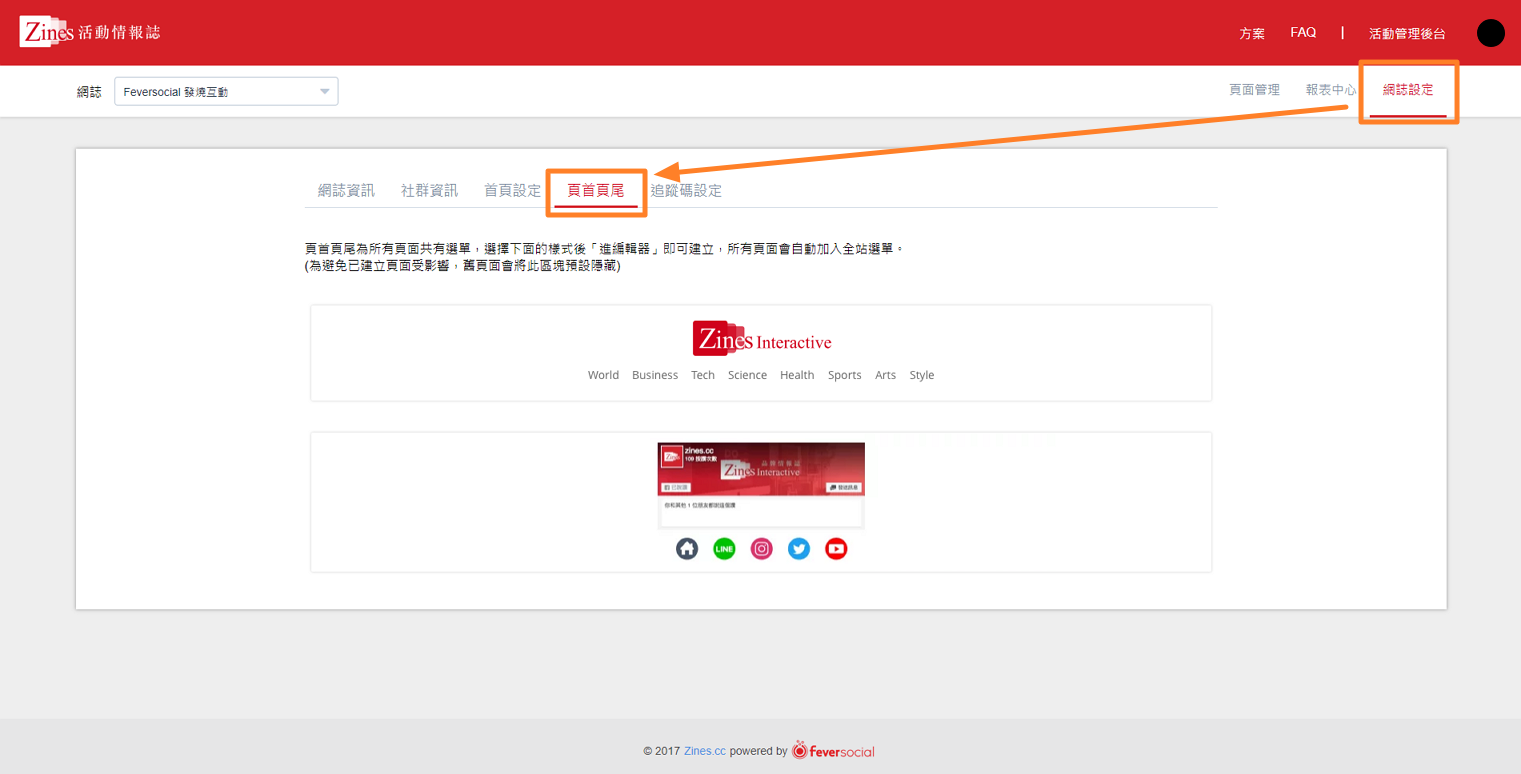
1. 登入「網頁管理後台」,在右上角找到「網誌設定」,並選擇「頁首頁尾」選項
*注意*
在設定頁首頁尾前,請務必為你的網站進行首頁設定
在設定頁首頁尾前,請務必為你的網站進行首頁設定

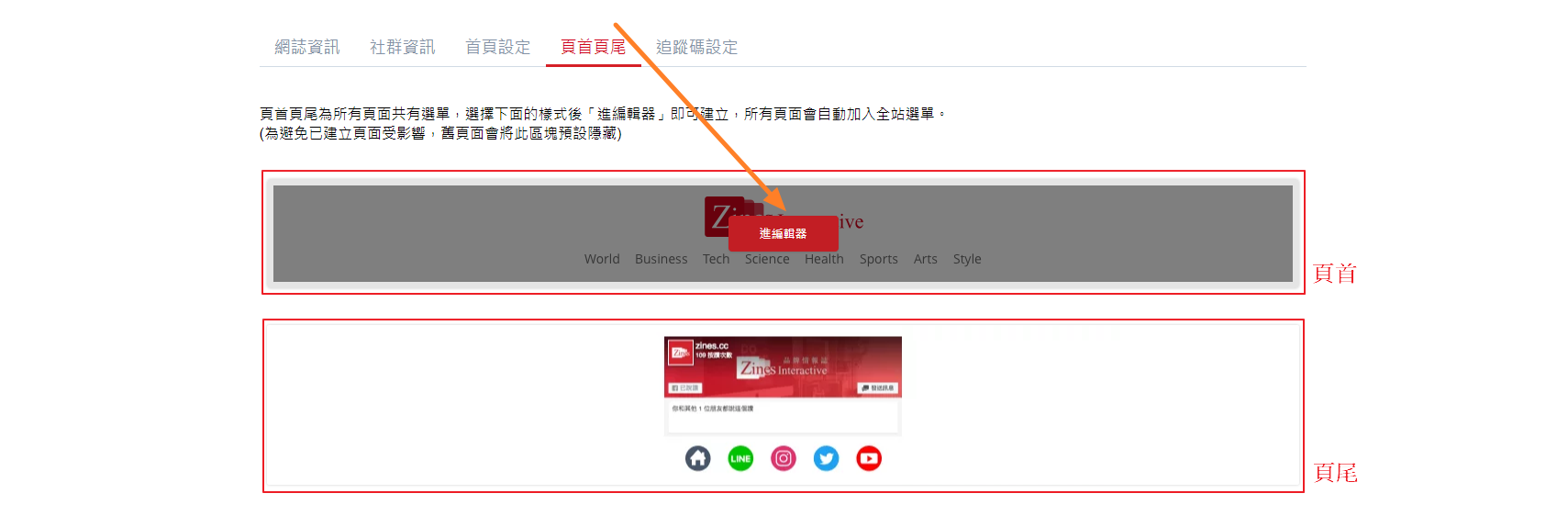
2. 將滑鼠移動至欄位上方,點選進入全站編輯模式

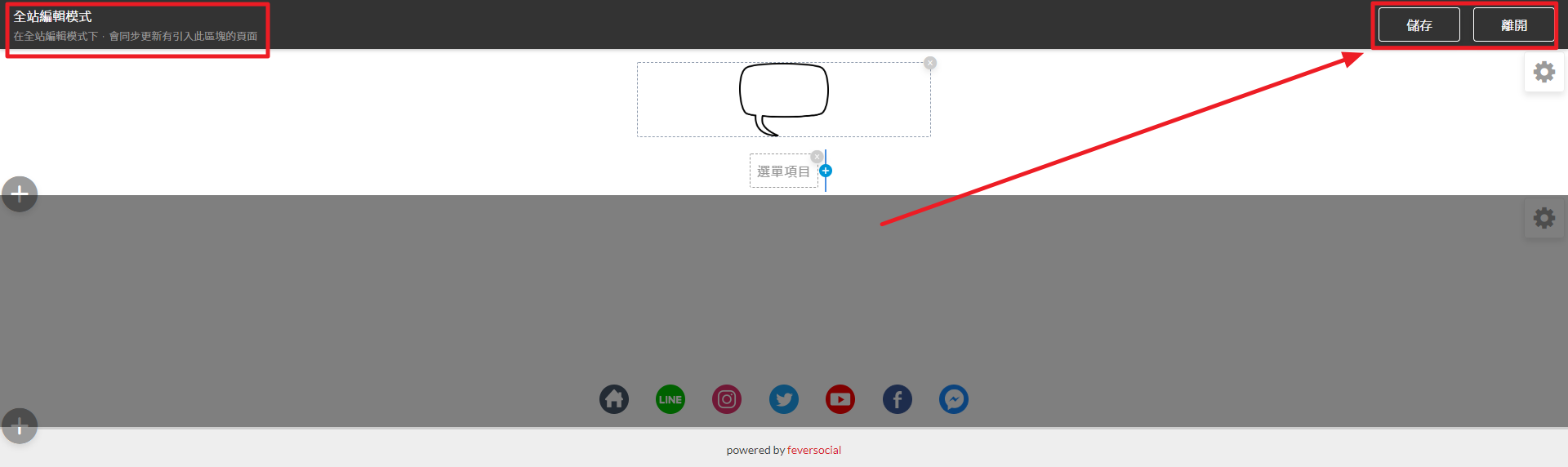
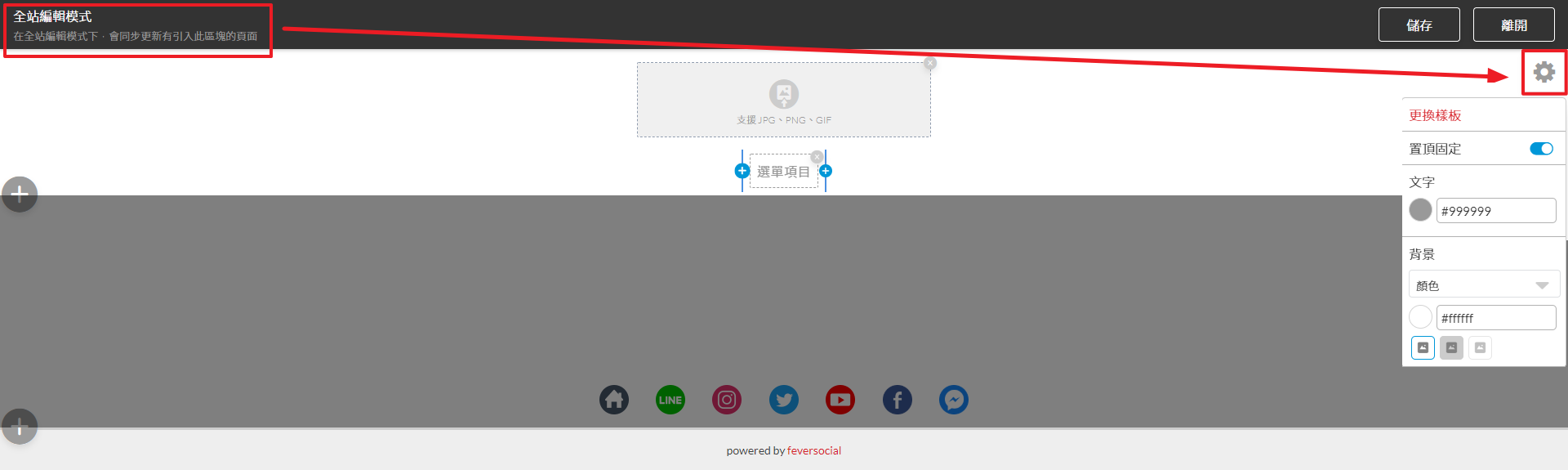
頁首編輯
頁首的編輯畫面如圖
進入全站編輯模式後,可點選右上側齒輪 更換樣板及顏色背景等資料
更換樣板及顏色背景等資料
你只能編輯上方白色區塊部分

*注意*
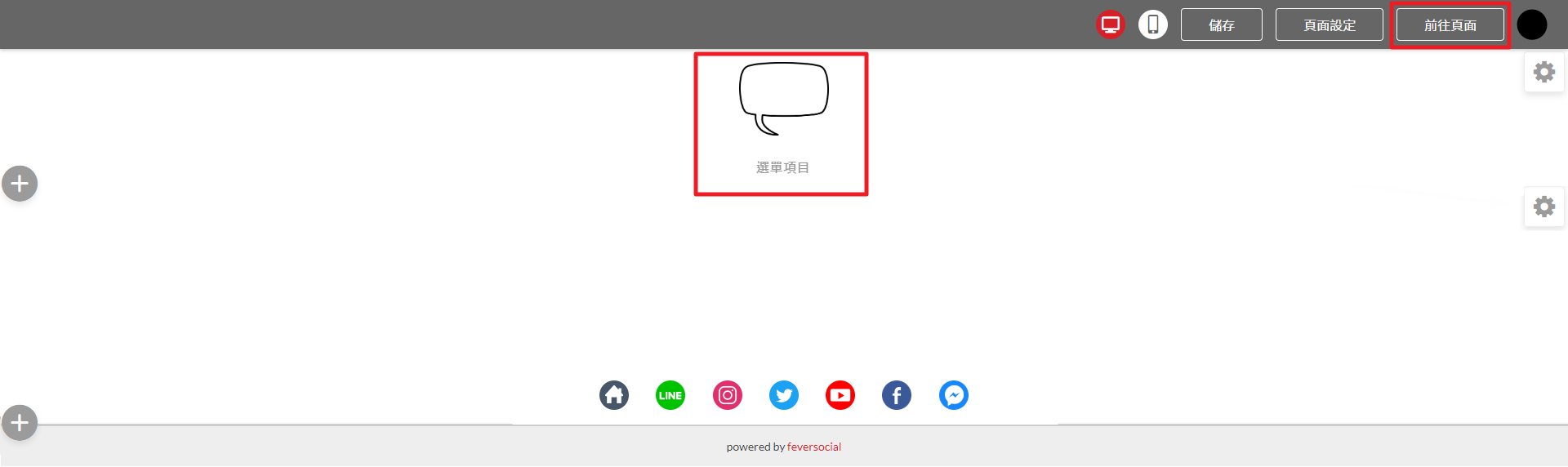
點選右上方儲存/離開將關閉編輯模式,頁面將會轉換成「首頁編輯模式」
點選「離開」資料將不會儲存,誤按離開,您仍然可於首頁編輯模式中再次點選「儲存」將頁首存起來
若想捨棄本次編輯的內容,點選離開後將畫面關閉即可
頁首編輯的更多資訊,你可以參考:
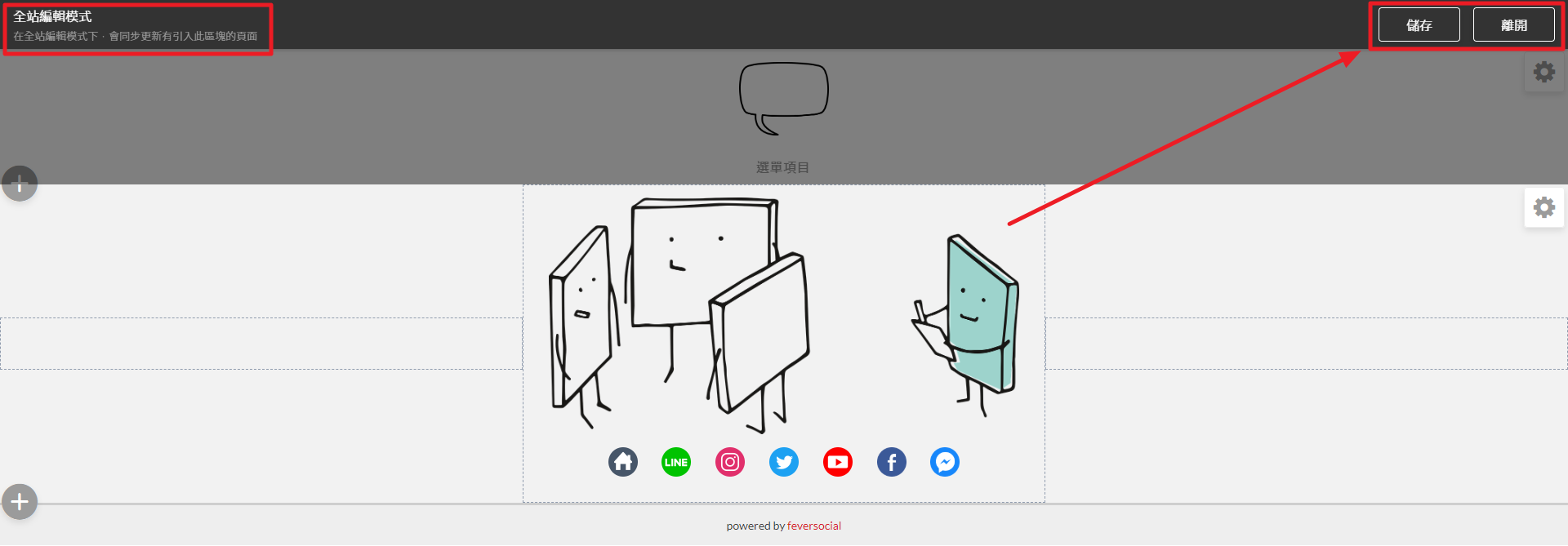
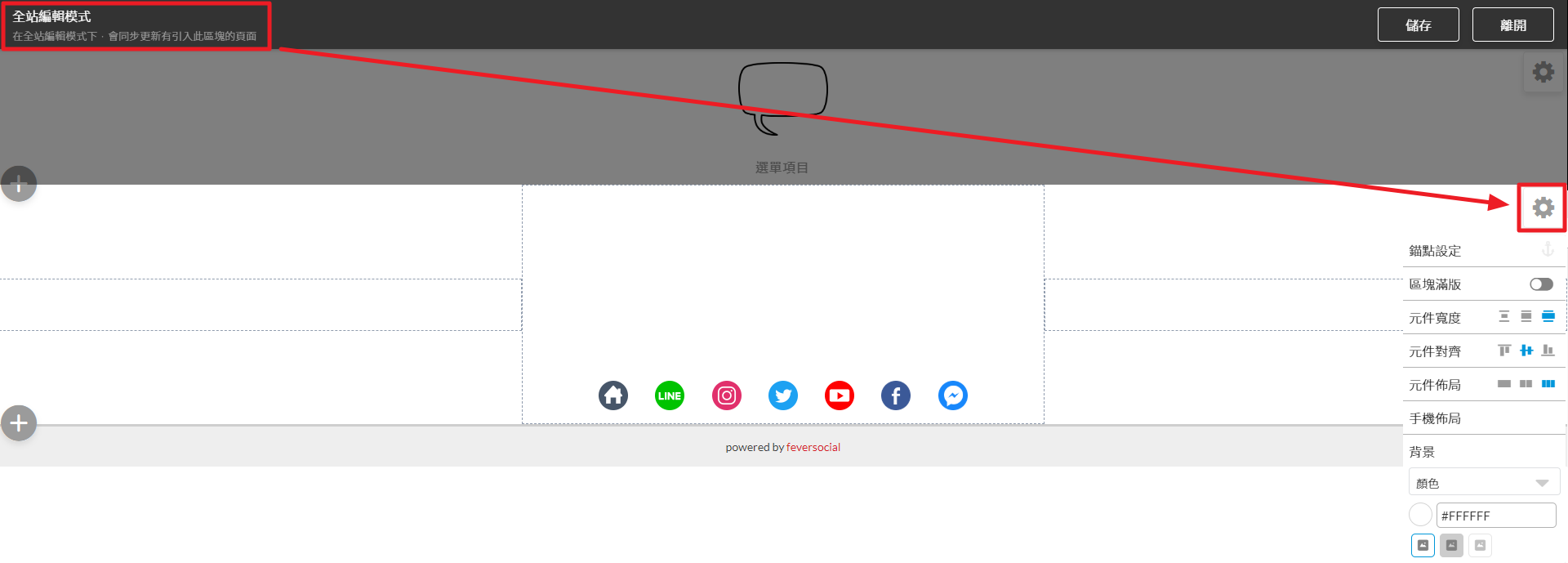
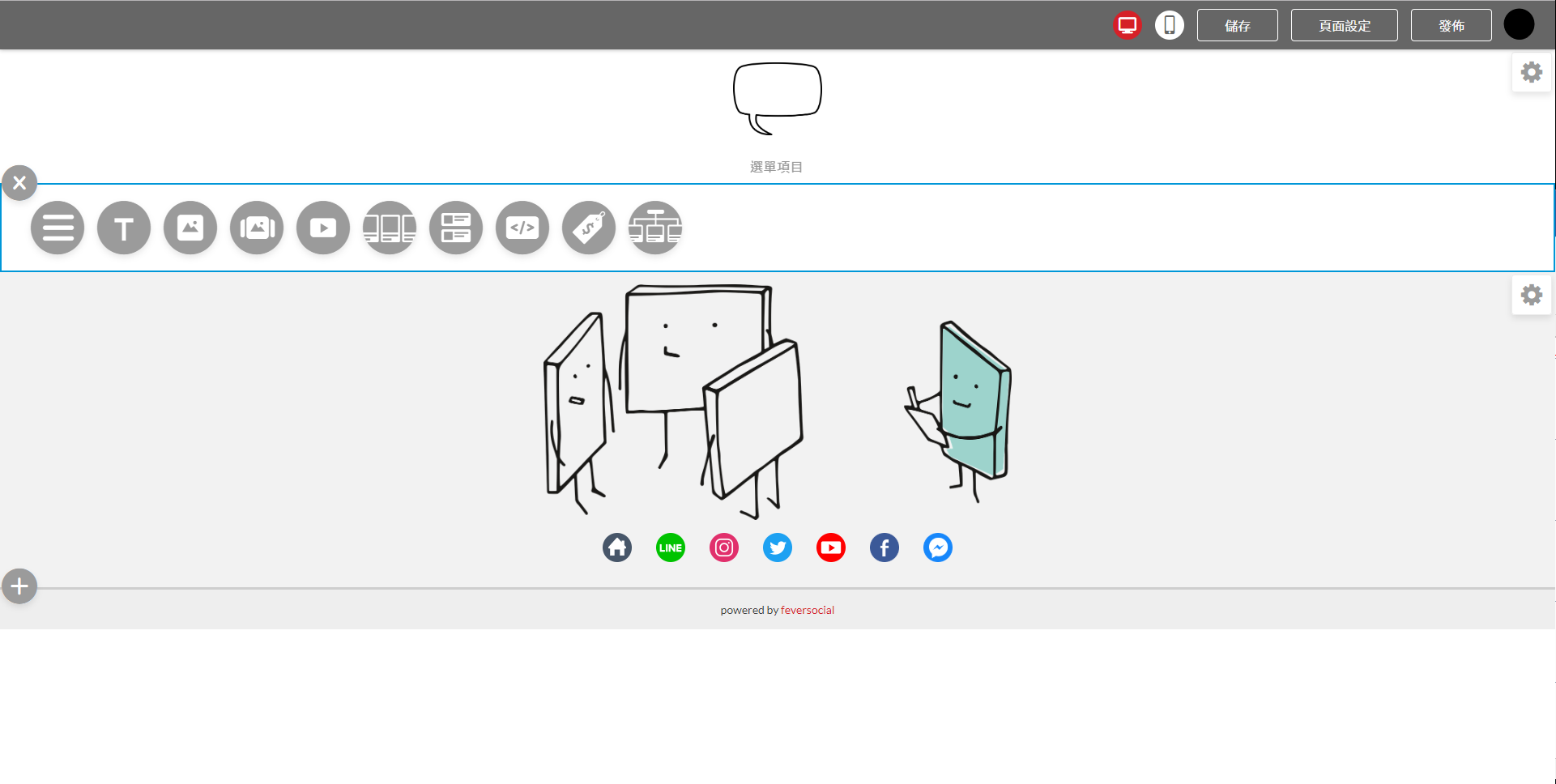
頁尾編輯
頁尾的編輯畫面如圖
進入全站編輯模式後,可點選右側齒輪 設定寬度、對齊方式及布局
設定寬度、對齊方式及布局
欄位下方提供幾個常用icon,可依照需要設定連結或者移除
你可以在網誌設定的社群資訊欄位中設定,如圖
此模式下,你僅能編輯下方白色區塊部分

*注意*
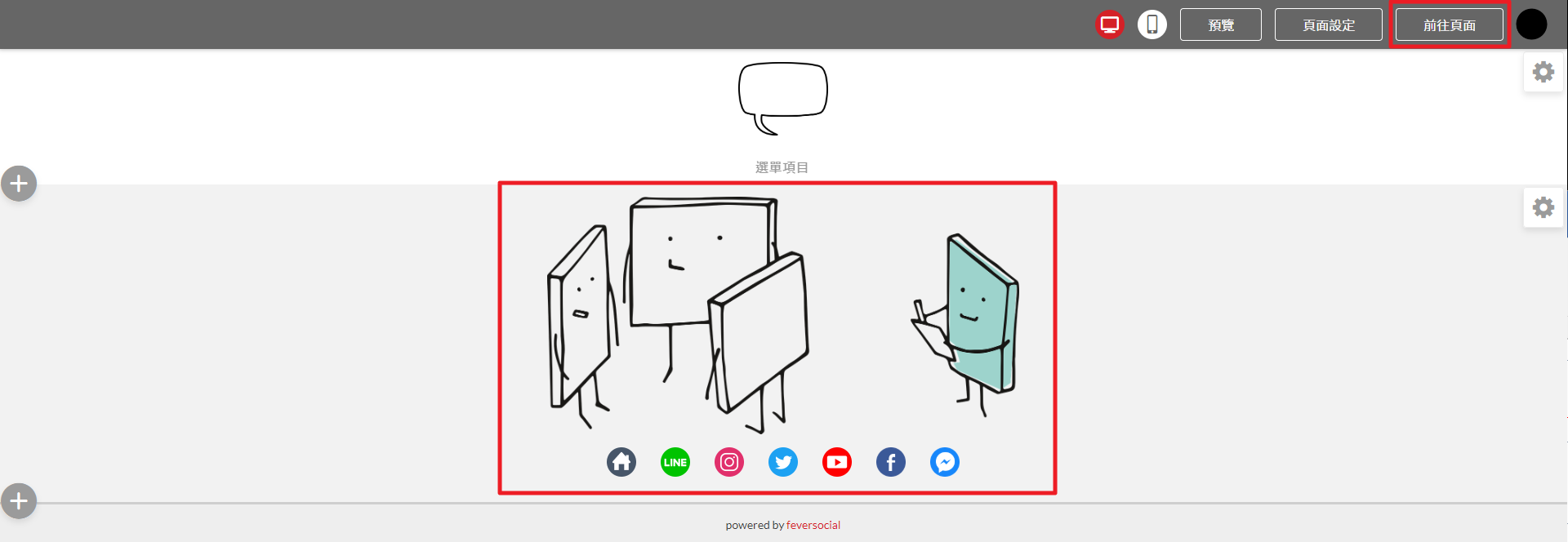
點選右上方儲存/離開將關閉編輯模式,頁面將會轉換成「首頁編輯模式」
點選「離開」資料將不會儲存,誤按離開,您仍然可於首頁編輯模式中再次點選「儲存」將頁尾存起來
若想捨棄本次編輯的內容,點選離開後將畫面關閉即可
之後當我們每次建立頁面時,就會出現你設定的頁首頁尾板塊囉

當然,你不需要的時候也可以利用右側齒輪將頁首頁尾隱藏起來!