在全面數據導向的行銷時代,行銷業務如何在最重要的洽詢填表環節上掌握更多情資,
你或許有使用 UTM 在追蹤廣告成效,但你知道每一個填表者是從哪裡來的嗎?
發燒互動暨網頁製作工具之後新推出的表單服務,就是全方位要來解決追蹤的問題。來看一下我們幫你追蹤了什麼。
先決條件:你需要在發燒互動的後台追蹤碼設置區設定你的 GA 和 FB Pixel。
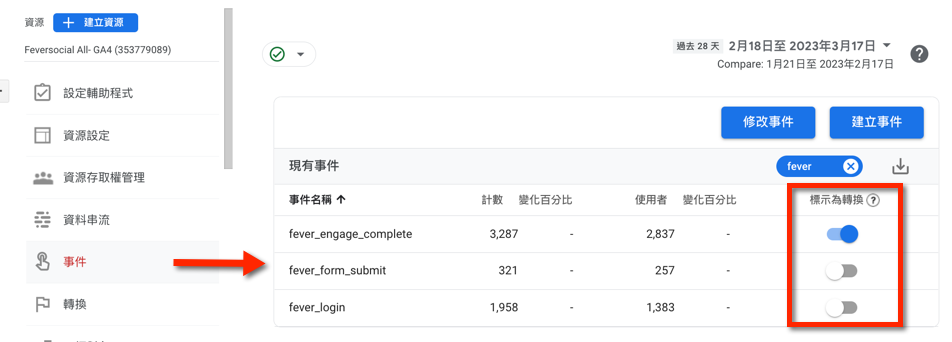
2. 網友成功填表後自動發出 FB 事件
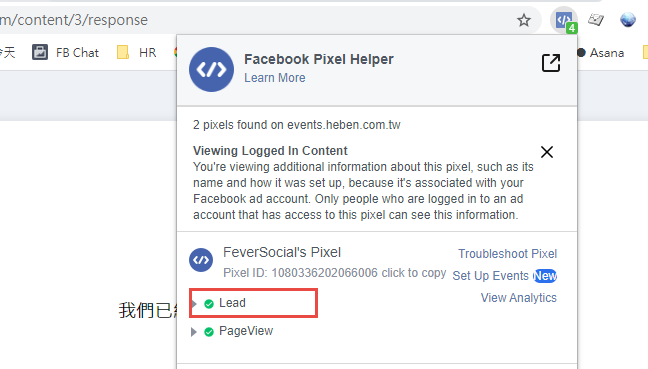
當網友成功填表後,我們會主動發出一個 FB event。
我們使用的是 FB 定義的標準事件:Lead
有了這個事件,你就可以在 FB 廣告後台報表,直接新增 Lead 的欄位就可以看到填表總人數。

參考: facebook 像素標準事件
3. 實際追蹤每一筆填表者的來源:自動紀錄網址上的 utm 參數
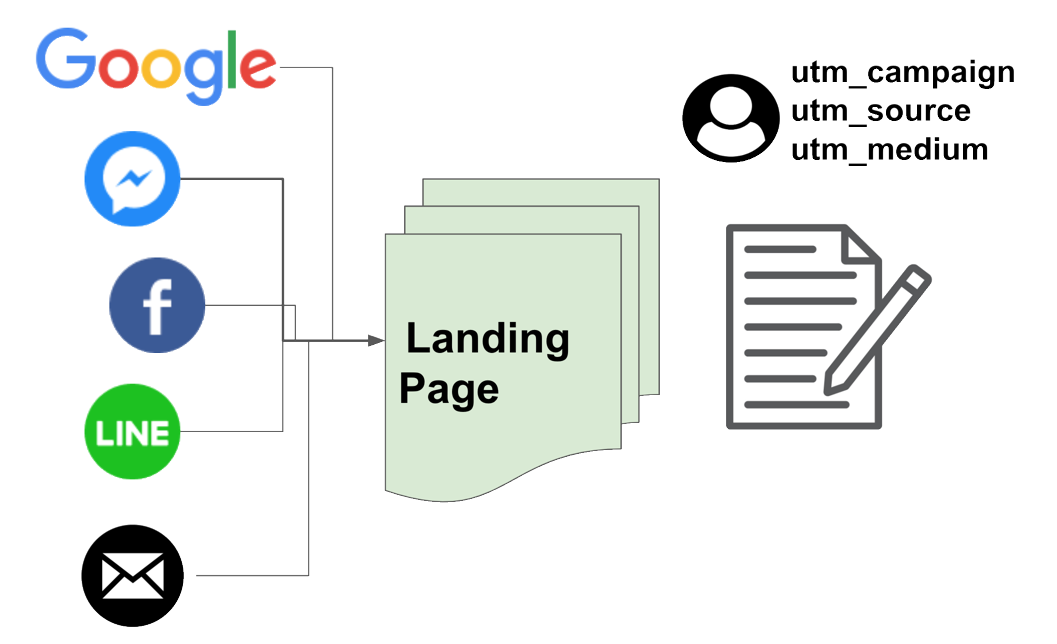
我們打廣告的時候,都會使用 Google 的 utm 參數來追蹤廣告來源的網頁流量以及成功轉換的事件。到目前為止,你都可以追蹤到總人數,但是你知道個別填表者是從哪裡來的嗎?
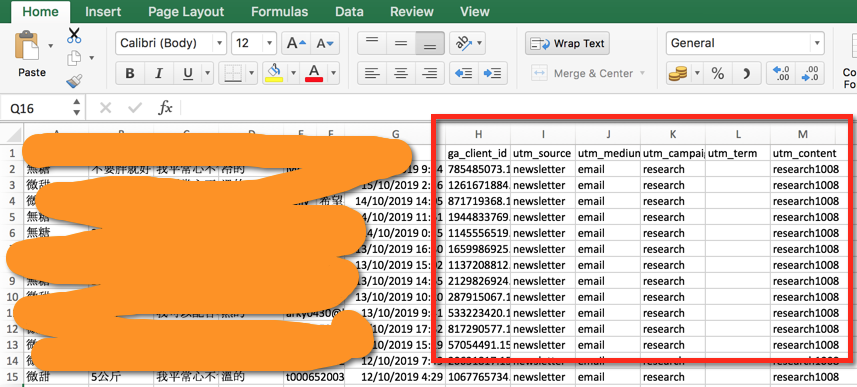
發燒互動的表單平台做了別人做不到的事情!我們進一步的幫你把 URL 上的 utm 參數都自動紀錄在報表中,你可以輕鬆的知道那個填表者是從那個廣告來源來的!

4. 實際追蹤每一筆填表者的來源頁面(參照網址 Referral URL)
如果你把表單嵌入不同的 Landing Page,我們也會幫你把 Landing Page的網址一併紀錄在表單報表,這樣你就可以知道網友最後是看了那一篇文章才決定填表!
當網友送出表單時,我們也會在通知Email 中提供這個網址,方便你掌握顧客的來源。

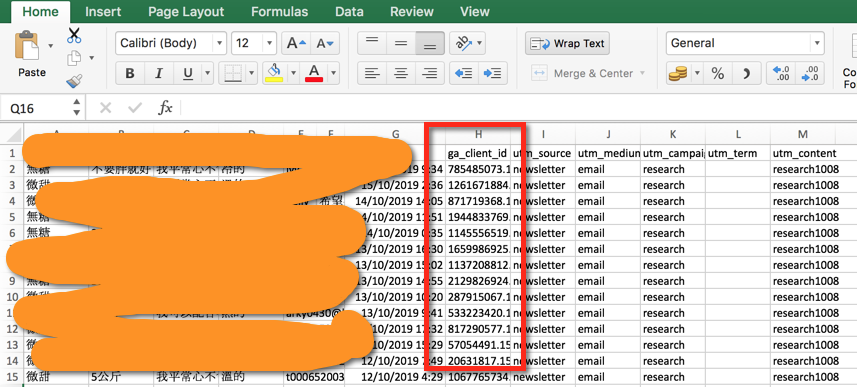
5. 實際追蹤每一筆填表者的 GA client id
GA client id 是Google用來追蹤訪客的匿名 Cookie。發燒互動平台幫你順便把 client id 一併紀錄到報表。
為什麼要記錄 client id 呢?有了 client id,可以方便你查閱 user 在 GA 的瀏覽紀錄。如果業務可以知道網友在填表前看了哪些頁面,是不是就可以更進一步掌握潛在顧客的需求呢?