
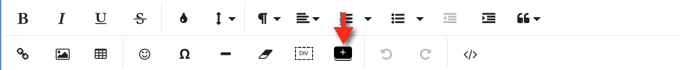
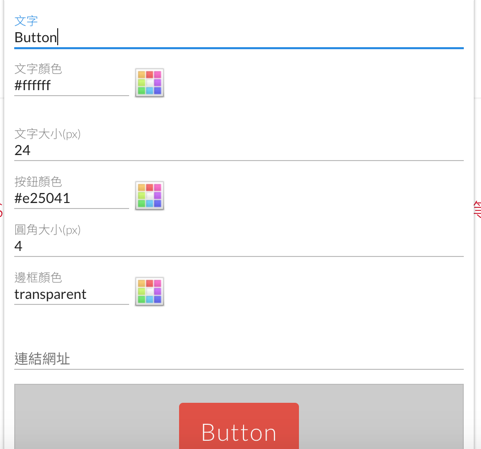
編輯器本身就提供了簡易的按鈕功能,你可以很輕鬆的設定文字,按鈕以及邊框的顏色,你也可以直接設定按鈕四個角落的弧度(圓角大小!)

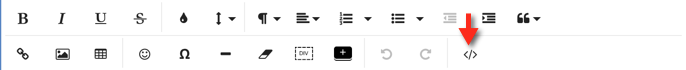
編輯後,如果想要修改樣式,你可以進入原始碼調整。
Step1. 在文字編輯器上,點選「原始碼」

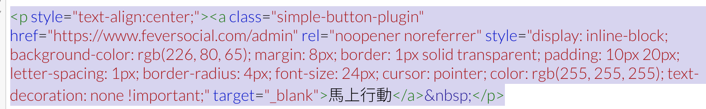
Step2. 跳出視窗,你可以直接修改原始碼

按鈕 button
方形按鈕
--- 複製以下 css code,並更改有顏色的地方 ---
<a href="你的網址" style="
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 3rem;
letter-spacing: 2px;
text-decoration: none;
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 3rem;
letter-spacing: 2px;
text-decoration: none;
font-weight: bold;
font-size: 18px;
font-size: 18px;
background-color: #背景色;
color: #文字色;
" target="_blank">按鈕上的文字 </a>
圓角按鈕
border-radius: 40px; (數字越大則越圓)
--- 複製以下 css code,並更改有顏色的地方 ---
<a href="你的網址" style="
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 3rem;
letter-spacing: 2px;
text-decoration: none;
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 3rem;
letter-spacing: 2px;
text-decoration: none;
font-weight: bold;
font-size: 18px;
font-size: 18px;
border-radius: 40px;
background-color: #背景色;
color: #文字色;
" target="_blank">按鈕上的文字 </a>
邊框按鈕
border: 5px solid #色碼; (px值為邊框的粗細度)
--- 複製以下 css code,並更改有顏色的地方 ---
<a href="你的網址" style="
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 2rem;
letter-spacing: 2px;
text-decoration: none;
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 1rem 2rem;
letter-spacing: 2px;
text-decoration: none;
font-weight: bold;
font-size: 18px;
font-size: 18px;
border-radius: 40px;
border: 3px solid #邊框色;
color: #文字色;
" target="_blank">按鈕上的文字 </a>
立體按鈕
border-bottom: 6px solid rgba(0,0,0,0.3); (px值為立體度)
--- 複製以下 css code,並更改有顏色的地方 ---
<a href="你的網址" style="
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 0.5rem 2rem;
letter-spacing: 2px;
text-decoration: none;
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 0.5rem 2rem;
letter-spacing: 2px;
text-decoration: none;
font-weight: bold;
font-size: 18px;
font-size: 18px;
border-radius: 4px;
border-bottom: 6px solid rgba(0,0,0,0.3);
background-color: #背景色;
color: #文字色;
color: #文字色;
" target="_blank">按鈕上的文字 </a>
陰影按鈕
box-shadow: 0 2px 4px solid rgba(0,0,0,0.3);
--- 複製以下 css code,並更改有顏色的地方 ---
<a href="你的網址" style="
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 0.5rem 2rem;
letter-spacing: 2px;
text-decoration: none;
display: inline-block;
margin: 6px;
white-space: nowrap;
line-height: 1.3;
border: none;
padding: 0.5rem 2rem;
letter-spacing: 2px;
text-decoration: none;
font-weight: bold;
font-size: 18px;
font-size: 18px;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0,0,0,0.3);
background-color: #背景色;
color: #文字色;
color: #文字色;
" target="_blank">按鈕上的文字 </a>
更多行銷畫布教學