
取得活動網頁連結
每個活動可以綁定製作一頁「網頁」,將該網頁網址發布後,參加者便可以透過該網址前往網頁參加活動。
從網頁管理後台取得活動頁的連結
- 進入網頁管理後台,於互動模組欄位中找尋對應的活動網頁(核對活動編號更精準)
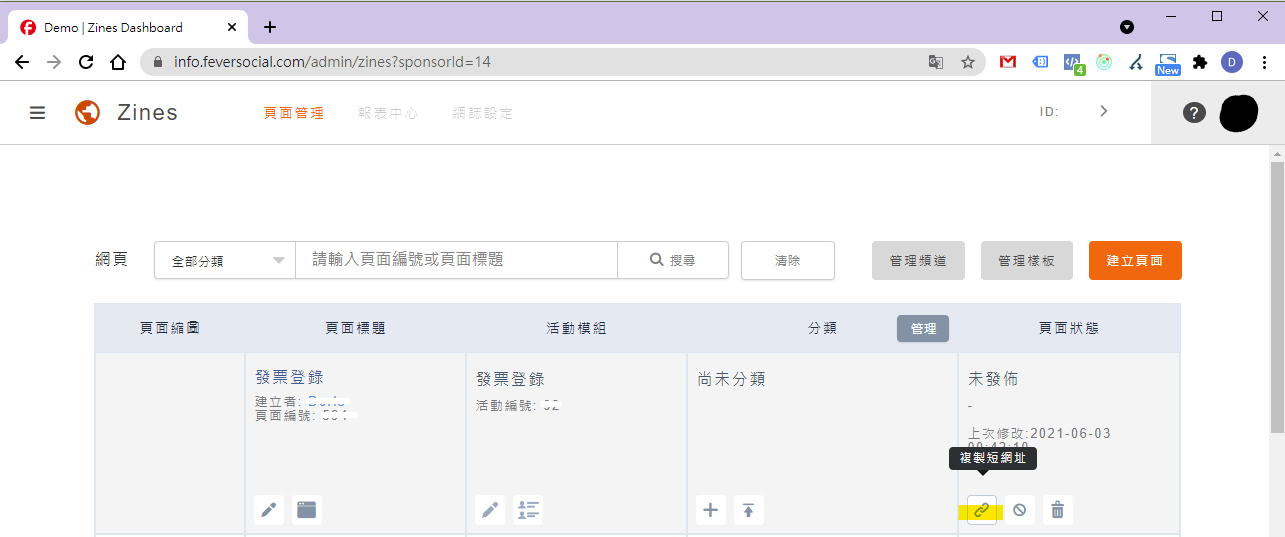
- 將滑鼠移動至右方「頁面狀態」點擊複製短網址
 網頁管理後台提供複製短網址功能
網頁管理後台提供複製短網址功能
活動獨立連結
活動除了可以嵌入網頁使用之外,也可以單獨以網頁形式使用(全頁僅有活動);若不需搭配網頁編排,可以直接發布活動獨立頁面。
由活動後台取得活動獨立連結
- 至活動後台點擊對應活動後方的「更多」並點擊前往
- 該頁即是活動獨立連結
※ 此僅限尚未於網頁編輯介面中點擊「建立網頁」的活動。
 由活動列表中取得活動連結
由活動列表中取得活動連結
製作活動QR code
發燒互動多元登入活動平台現階段不提供QR code,須於取得活動連結後自行製作。
網路上有許多QR code產生服務可以達到許多不同樣式種類…等變化,行銷人可以客製符合自家品牌形象的QR code。