如何利用 Webhook 將表單收集到的資料即時儲存到 Google 表單
發燒互動的表單提供 Webhook 串接功能,讓你可以將表單蒐集到的資料即時拋接到Google 的線上表單 (Google Sheet)、做進一步的編輯管理。
目前後台尚無法直接授權 Google 文件的寫入權限,但你可以透過 Google Sheets 的內建功能產生一個 Webhook 網址來做串接。以下就帶你一步步操作產生 Webhook 網址。

STEP 1 建立Google表單
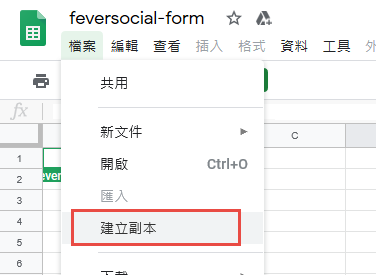
首先,登入你欲使用的Gmail帳號。我們提供了一個 Google 表單的範本讓你直接複製,(此範本已經寫好將表單資料存入的小程序)。請點擊下方按紐 [開啟範本] ,並建立一個副本到你的 Google Drive 即可。

STEP 2 準備產生 Webhook
進入擴充功能選單,點擊 <> Apps Script,準備產生 Webhook 網址

STEP 3 將程式部署成一個網址
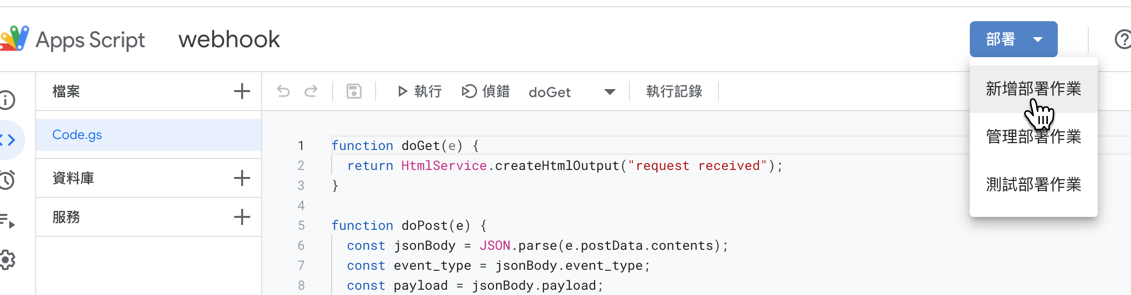
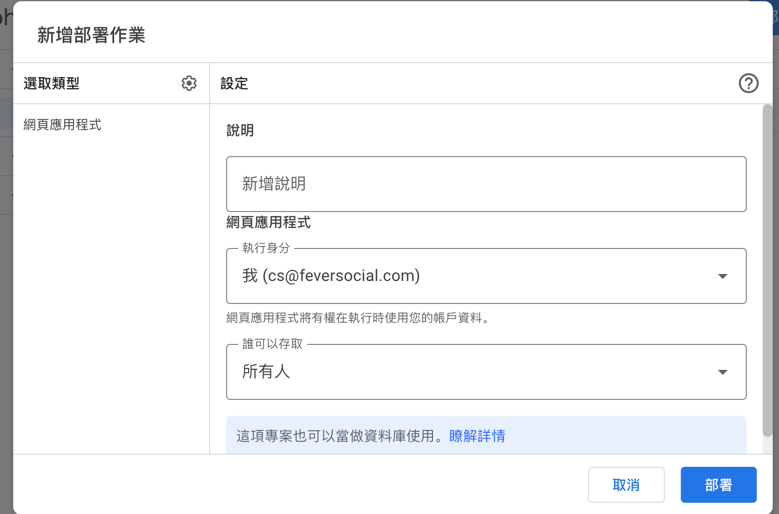
此時頁面會開啟另一個頁面,點擊新增部署作業,準備將程式 [ 部署為網路應用程式 ]

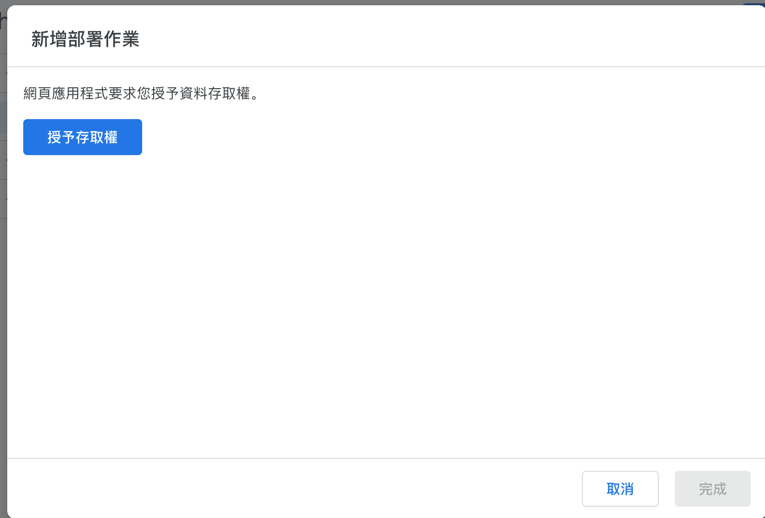
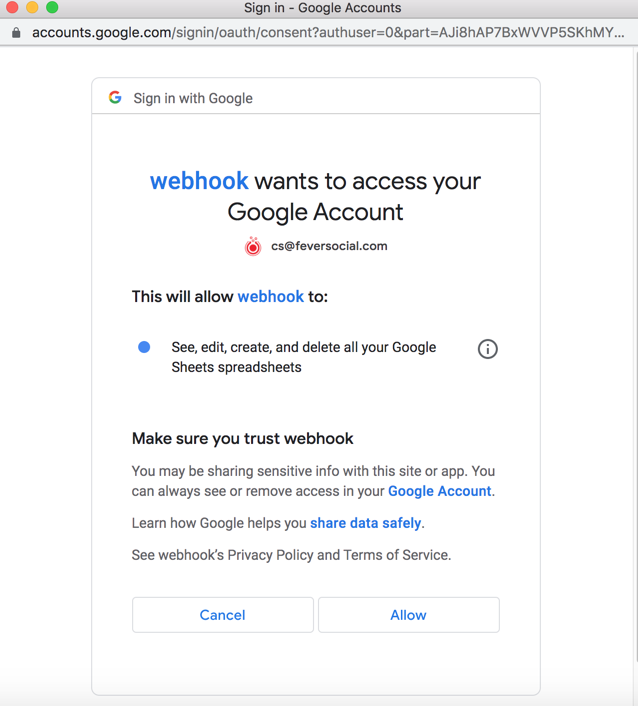
此時會跳出一個視窗,請按下方步驟逐步授權完成。這些步驟主要是讓應用程式可以寫入你的 Google 表單。



STEP 4
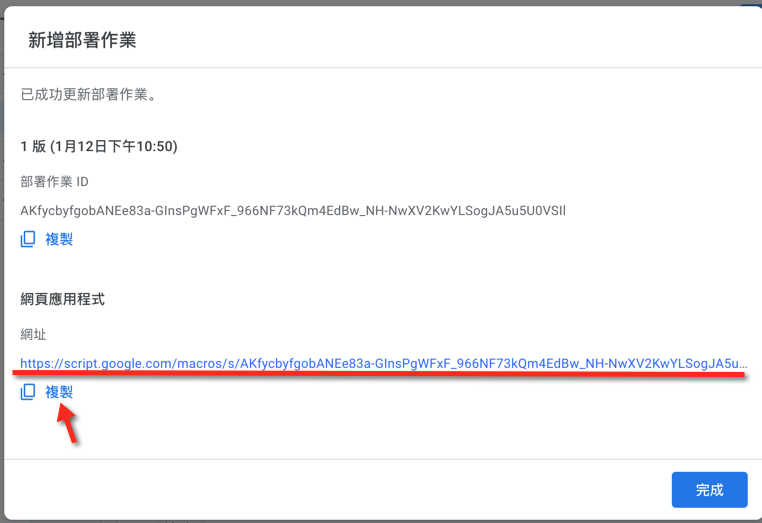
大功告成! 承上,允許授權後,你會看到一個網址,這個就是你的 Webhook 網址!

STEP 5 建立Form的 Webhook
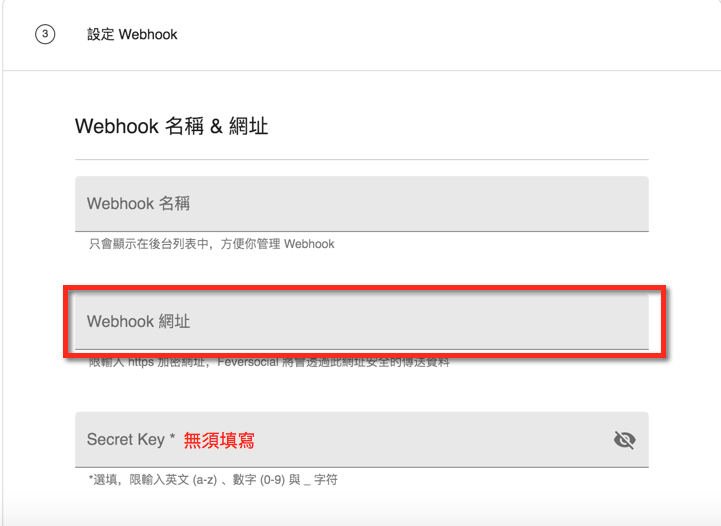
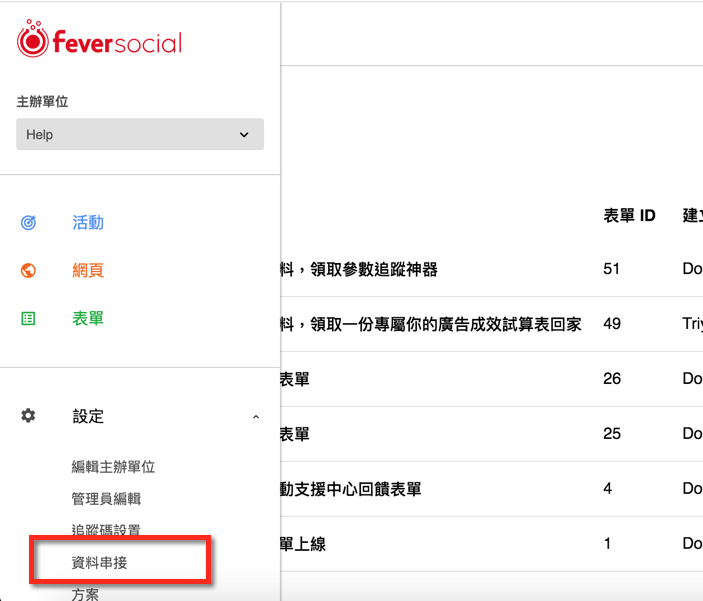
在 Feversocial 表單後台,從設定進入資料串接服務。

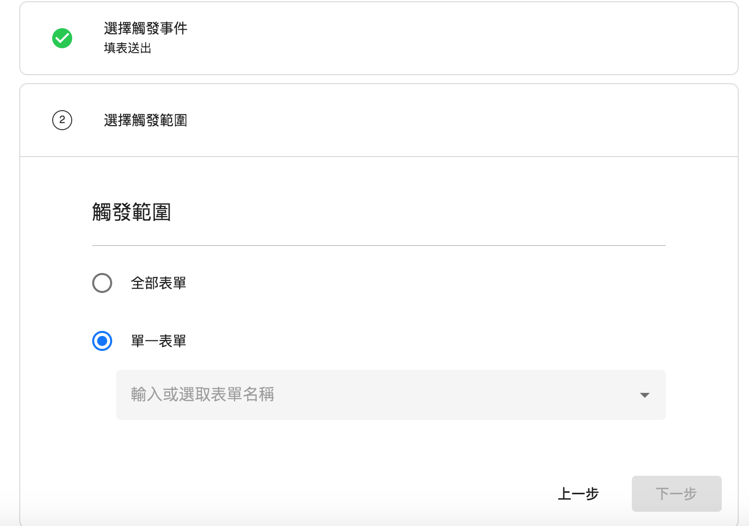
進入資料串接,建立一個新的 Webhook,並將此網址貼上即可。確定開啟就大功告成了!之後,只要有新的填表資料就會直接複製到你的 Google 表單。
1. 選擇你的表單

2. 將 Google 產生的網址直接貼入