文字區塊的外框的教學
只有實心,原始碼如下:
<div style="border-width: 3px ; width: 150px; height: 30px ; padding: 5px; text-align: center; background-color: rgb(41, 105, 176, 0.7);border-radius: 4px;">
<span style="color: rgb(255, 255, 255);">測試邊框樣式</span></div>
外框+實心,原始碼如下:
<div style="border-width: 3px; border-style:inset ; width: 150px; height: 30px; border-color: rgb(255, 172, 85); padding: 5px; text-align: center; background-color: rgb(41, 105, 176);">
測試邊框樣式
</div>
只有外框,原始碼如下:
<div style="border-width: 3px; border-style:solid ; width: 150px; height: 30px; border-color: rgb(255, 172, 85); padding: 5px; text-align: center;">
測試邊框樣式
</div>
小筆記
【顏色的設定】
原始碼裡面有 border-color (外框顏色) 還有 background color (實心色)
可以直接用rgb顏色或色標更換。
顏色原始碼,有兩種寫法:
1. RGB寫法:
border-color: rgb(255, 172, 85);
background-color: rgb(41, 105, 176, 0.7);
PS: (41, 105, 176, 0.7) <- 前三個為 RGB色標, 第四個是透明度 (70%)
2. 色標寫法:
border-color: #333333;
background-color: #E01010;
對照範例:
1. RGB有設透明度
2. 色標實心
【弧度的外框】
直接在style的" 裡面 "加上 border-radius 就可以了
數字越大,弧度越圓
弧度原始碼:
border-radius: 4px;
對照範例:
【外框線條樣式】
外框線條可以調成不同的樣式
直接更換 原始碼裡面的 border-style就可以
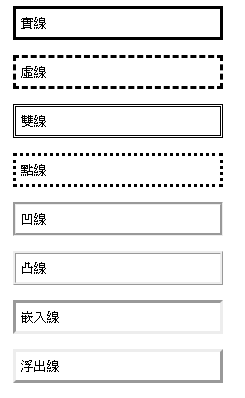
外框的樣式:
|
border-style:solid; |
實線 |
|
border-style:dashed; |
虛線 |
|
border-style:double; |
雙線 |
|
border-style:dotted; |
點線 |
|
border-style:groove; |
凹線 |
|
border-style:ridge; |
凸線 |
|
border-style:inset; |
嵌入線 |
|
border-style:outset; |
浮出線 |
對照範例:

【外框粗細度】
外框線條可以調成粗細度
直接在 原始碼裡面增加 border-width 就可以
粗細的原始碼 有兩種寫法:
|
border-width:9px;
|
邊框寬度為 9px
|
|
border-width:medium;
|
邊框寬度為中等
|
對照範例: