
活動外掛(plug-in)的概念很簡單:就是用發燒互動的活動模組製作你的社群活動,然後把活動「嵌入」進你自己的網站,例如你的EC網路商店、官網或部落格裏的任何一個版位或網頁!
發燒互動設計了好幾種插件(widget)的模式,讓你可以按照版位大小及形狀顯示活動訊息。透過 JS (java script)的運用,網友可直接在網站上參加活動,參加完後可繼續逛你的網站。
適用對象:有經營 內容網站/EC網路商店/部落格 的企業及品牌
為你的網站增添人氣及趣味
如果你的網站內容主要爲靜態的文章資訊或商品賣場,舉辦活動可讓訪客更多停留的理由!不管是票選人氣商品,玩小測驗,還是分享使用產品的體驗照片,立刻就能讓網友更想跟你互動,也讓你的網站看起來超有人氣!透過這些活動,你也會對顧客的喜好及看法更加了解。
透過活動收集顧客名單及招募輕會員
舉辦活動時,可以搭配誘因、如參加就送優惠券或抽獎,邀請網友留下聯絡資料,以利後續寄送更多行銷訊息及優惠好康。如果使用企業版FB app,也可以透過FB授權取得網友的資料。
整合Facebook的社群病毒宣傳力,把更多人潮導入網站
網友從網站上參加活動時,也可以將你的活動訊息分享到他們的臉書動態時報上,幫你跟他們的朋友宣傳活動,增加活動能見度。更棒的是,如果你使用整頁活動嵌入網站的外掛功能,分享出去的活動連結將直接把新網友帶進你的網站!
留住活動人潮在網站上
網友完成活動後,還是留在你的網站裡,不會被帶往Facebook或其他網站。如果活動搭配購物誘因,像優惠券或抵用金序號,還可鼓勵網友立刻使用!
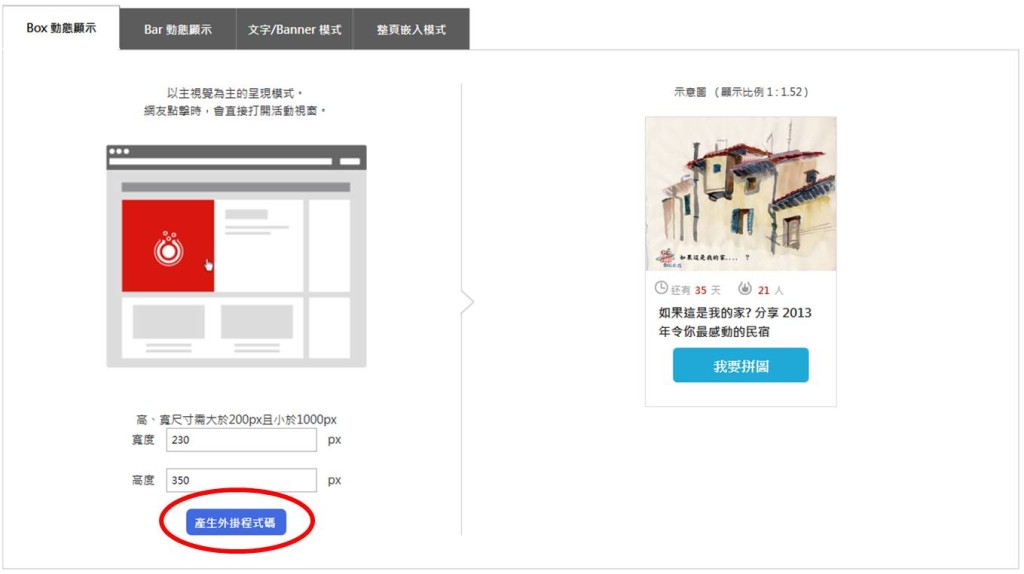
外掛方式分為4大類,你可以視你的素材資源或網頁架構決定呈現方式▼
◎ 客製化 Button 的文字
◎ 客製化廣告圖
◎ 插件上呈現動態活動剩餘時間的倒數畫面及目前參加人數,製造網友參加的急迫感。
1. 建立活動後,在管理活動後台,進入插件設定
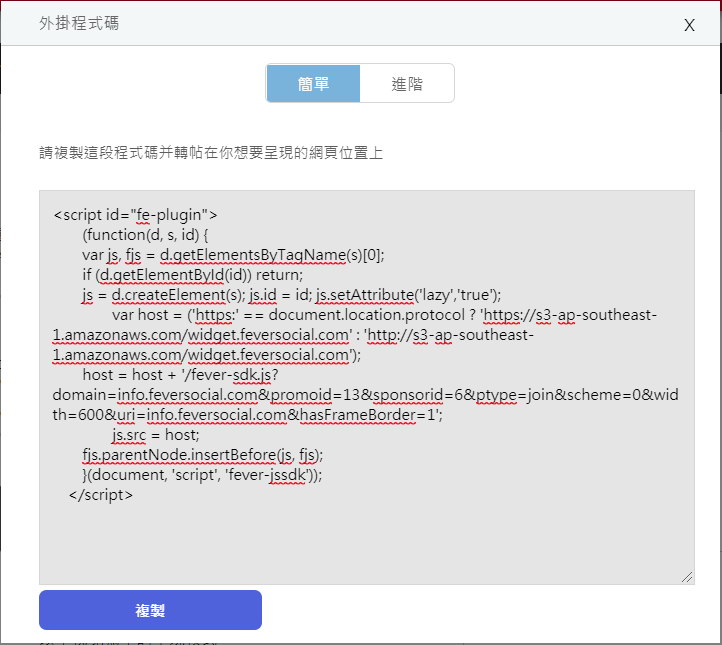
2. 選擇你要使用的呈現方式,點擊「產生外掛程式碼」

3. 將外掛程式碼複製貼進你的網頁,大功告成!

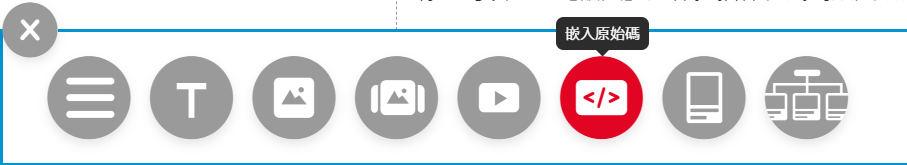
你也可以利用【嵌入原始碼】元件把插件程式碼放入發燒互動的頁面!

外掛插件案例
找找看那些自然到不行的互動插件吧!