資料串接
如何用 Webhook 將填表資料及活動參加結果即時發送給第三方系統
什麼是 Webhook
你是否曾經在網路上把 Email 提供給某個服務商,當服務商有最新消息的時候就會通知你。Webhook 有一點類似 Email 訂閱最新消息的概念,是2個系統之間的訂閱機制。差別是,系統之間的傳輸地址是一個 URL 網址,這個網址就叫做 Webhook URL。
簡單來說,你可以把 Webhook 想像成是一種網路通知的技術,或一個網路地址。2個不同的系統可以透過協定的網路地址互相傳遞資料。
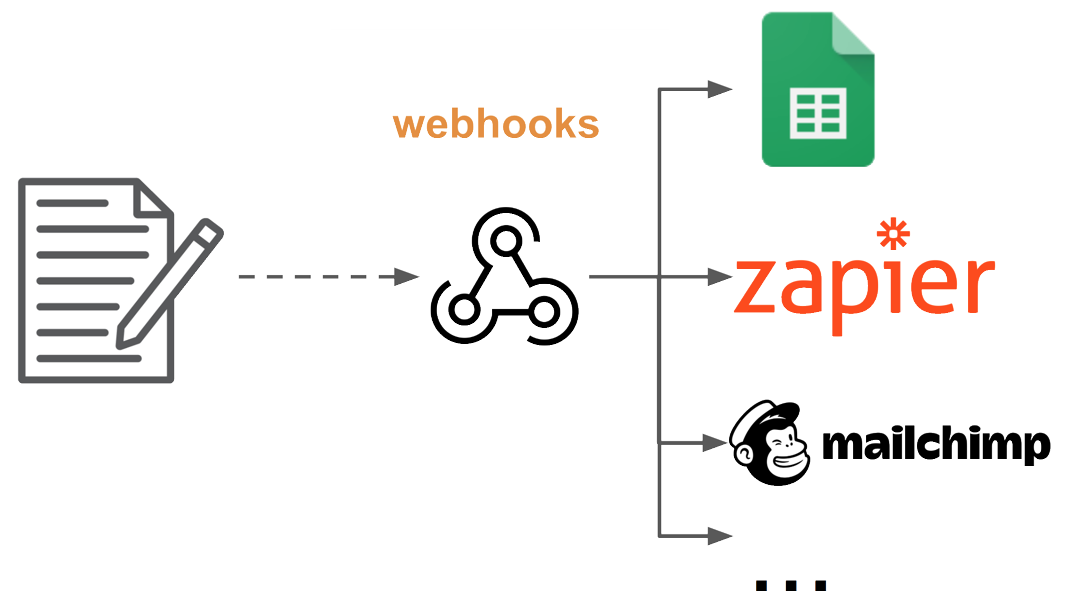
發燒互動的表單及活動系統也提供通知功能,你可以在後台註冊一個 Webhook URL,當表單有新的填表內容,或每次有人完成活動參加時,發燒互動的系統就會通知你的 Webhook URL,同時把填表或活動資料發送給這個網址。(資料格式如下)
市場上有相當多的資料庫系統如Google sheet,CRM/CDP/chatbot,電子報發送平台,或資料中轉平台如 Zapier,Make,可以接受 Webhook 資料拋接。
你也可以請 IT 人員將填表資料即時記錄到企業的資料庫系統。

發燒互動表單 Webhook 格式
以下是某個表單的格式範例
{
"webhook_id": “f2f7a357-971f-459d-97b6-636f09d913bd”,
"event_type": "formSubmit",
"version": "1",
"payload": {
"form_id": 104,
"title": "form example",
“serial_number”: 190,
“uid”: "temp_8fd49340-950b-11ea-b0fb-79250516b2b6",
“login_id”: "12345",
"submitted_at": 1585129540,
"fields": [
{
"id": 1,
"name": "full name",
"value": "John Doe",
"ref": "your name"
},
{
"id": 2,
"name": "email",
"value": "john.doe@example.com",
"ref": ""
},
{
"id": 3,
"name": "what's your favorite pets",
"value": "dogs,cats,rabbits",
"ref": ""
},
{
"id": 4,
"name": "what's your gender",
"value": "male",
"ref": ""
},
{
"id": 5,
"name": "county/city",
"value": "Taipei City",
"ref": "address1"
},
{
"id": 6,
"name": "district",
"value": "Zhongshan District",
"ref": "address2"
},
{
"id": 7,
"name": "term of use",
"value": true,
"ref": ""
},
{
"id": 8,
"name": "rf",
"value": "some hidden value",
"ref": ""
}
],
"tracking": {
"ga_client_id": "1855437272.1588751465",
"utm_source": "",
"utm_campaign": "",
"utm_medium": "",
"utm_term": "",
"utm_content": ""
}
}
}
| Header | 資料型態 | 說明 |
|---|---|---|
| X-Fever-Signature | string | 來自 Feversocial 的數位簽章,使用 HMAC-SHA256 產生 |
| Key | 資料型態 | |
| webhook_id | string | webhook 唯一 ID |
| event_type | string | webhook 事件類型 |
| version | string | webhook api 版本號 |
| payload | object | 主要的資料 |
Payload 格式說明
Key |
資料型態 | 說明 | |
|---|---|---|---|
| form_id | number | 表單唯一 ID | |
| title | string | 表單標題 | |
| serial_number | number | 活動參與者序號 | |
| uid | string | Feversocial 內部唯一識別序號 | |
| login_id | string | 登入者ID (facebook,line或會員ID) | |
| submitted_at | number | UNIX timestamp | |
| fields | array | 表單資料欄位 | |
| id | number | 欄位唯一 ID | |
| name | string | 欄位顯示名稱 | |
| value | string, bool | 網友填表值 | |
| ref | string | 欄位別名 | |
| is_multiple_choice | bool | 是否為複選題 | |
| tracking | 追蹤碼 如果表單所在網址有utm 參數, 系統會自動儲存 | ||
| utm_campaign | string | ||
| utm_source | string | ||
| utm_medium | string | ||
| utm_term | string | ||
| utm_content | string |