在 這篇 提到了div 加上底色的做法,其實底色的部分也可以使用圖片,只要將「色碼」用「圖片網址」取代,就是另一種效果!
::: 教學範例 :::
立馬抽機票看極光
此區是背景圖+線框的 div 組合,幫助您實現圖上壓字的效果。
只要點擊下方「複製原始碼」按鈕,貼上後更改圖片網址就可以囉!
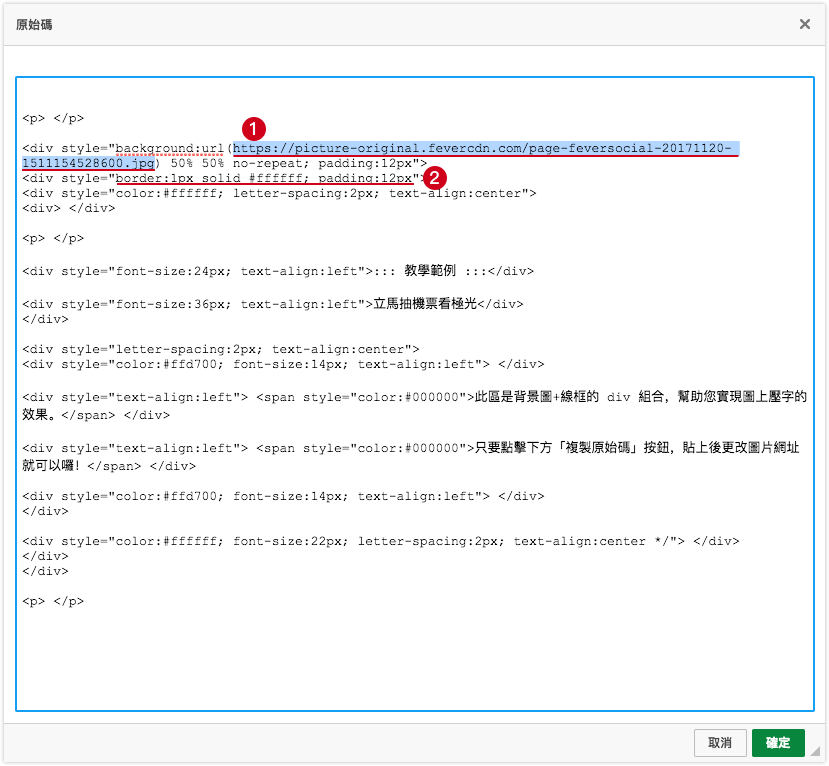
範例:背景圖 + 線框的div組合
❶ 背景圖網址:輸入你的背景圖網址
❷ 實線框:px 為粗細度、solid (border 樣式,此為實線)、#ffffff 是白色,可更換色碼
border 樣式可更換為:dotted、dashed、solid、double、groove、ridge、inset、outset。詳細請參閱 w3schools

::: 教學範例 :::
便利貼效果
其實就是便利貼 png 背景圖
注意:背景圖若為不規則設計(如圖釘)
則需特別檢查各螢幕效果!
別忘了可以編輯佈局
調整兩欄或三欄以填入更多內容!
他們也都這樣做
更多行銷畫布教學