範例:背景很花怎麼辦?
用背景遮罩或div底色解決
上傳了一張色彩豐富的背景圖,結果在上面打字看不清楚?建議可以用 panel setting 加上背景遮罩或者寫一段 code 解決,順便營造不一樣的設計感!
透明底+線框的div組合

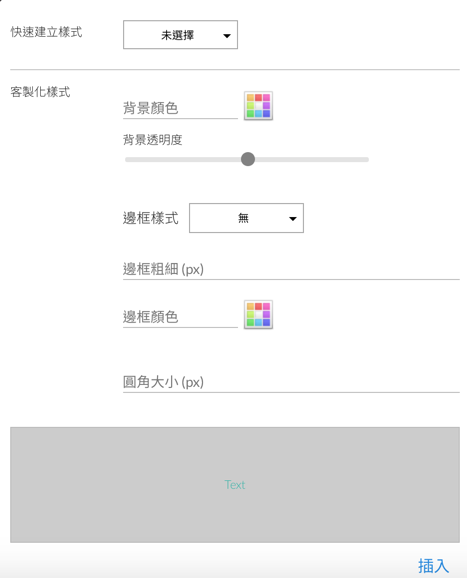
在編輯器可以直接插入 DIV,編輯器提供了一些簡單的設定,可以讓你設定 DIV 格子的背景底色、透明度,以及邊框的顏色/圓角的弧度等。

範例:透明底 + 線框的div組合
❶ 透明底:可更換色碼。(範例為透明墨綠色,0.7為透明係數、1為實色不透明)
#FFFFFF = rgba(255,255,255,1); /*1表示不透明*/
------
❷ 實線框:px 為粗細度、solid (border 樣式,此為實線)、#ffffff 是白色,可更換色碼
需要配色靈感?