如果你的網站內容很棒!很可以!
超想讓網站的訪客都把網頁分享到他們自己的社群上
試試看社群分享插件!
你一定也有在其他網站上看到類似下方的圖標
這次,就讓你的網站也可以分享起來!
Facebook 分享插件篇
先到 facebook for developers 中的「Social Plugins 分享按鈕」頁面
直接前往

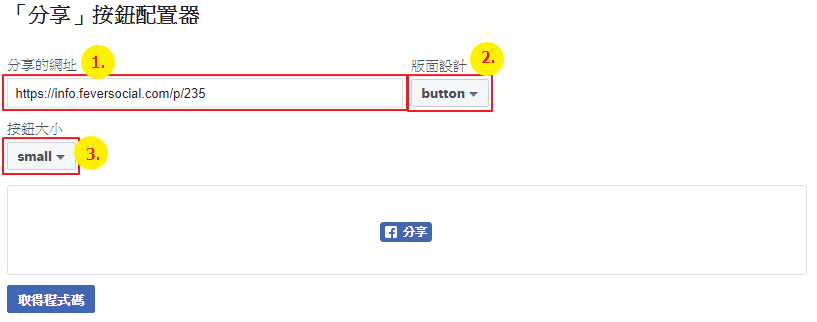
下拉找到「分享按鈕配置器」

- 分享的網址:
填入希望分享的頁面網址,如 「https://info.feversocial.com/p/235」
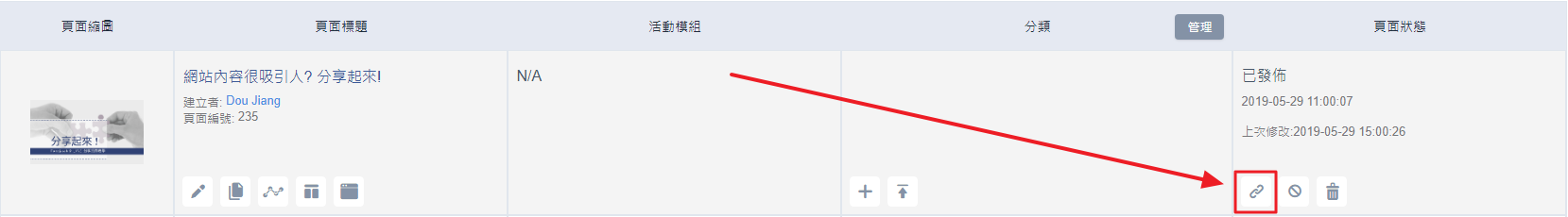
(尋找短網址小撇步: 你可以在網頁管理後台的文章列表中找到短網址,如圖所示)![]()
- 版面設計:
選擇你要icon設計
box_count
箱型按鈕+顯示分享人數
button_count
分享按鈕+分享人數
button
分享按鈕
- 按鈕大小:
選擇按鈕大小
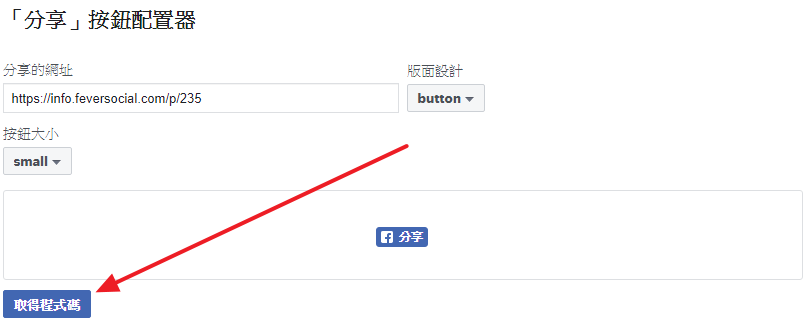
點選取得程式碼

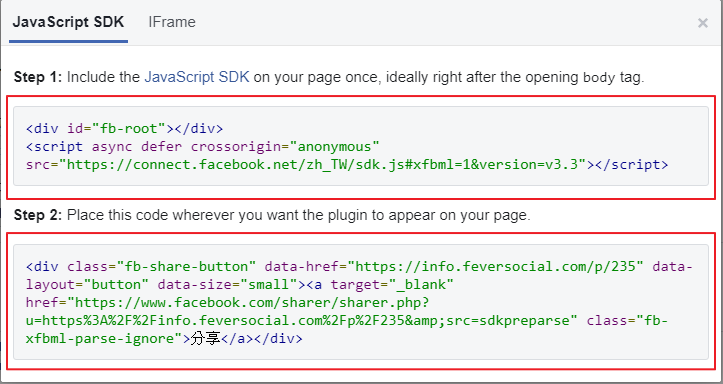
複製取得的Step1及Step2的程式碼

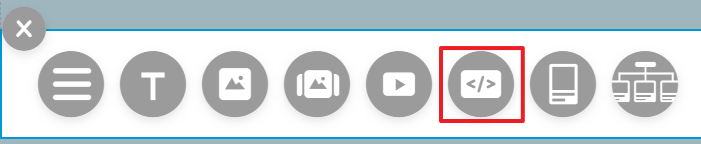
頁面左側加號 新增插件板塊
新增插件板塊

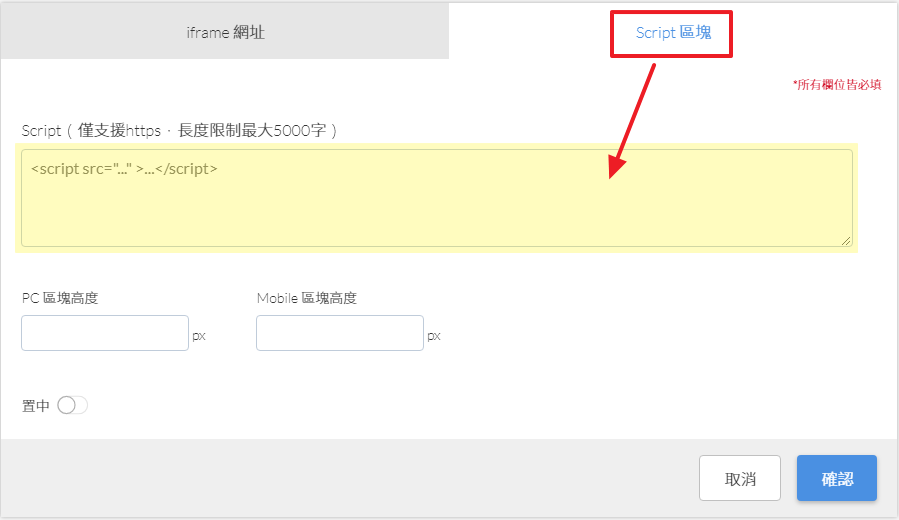
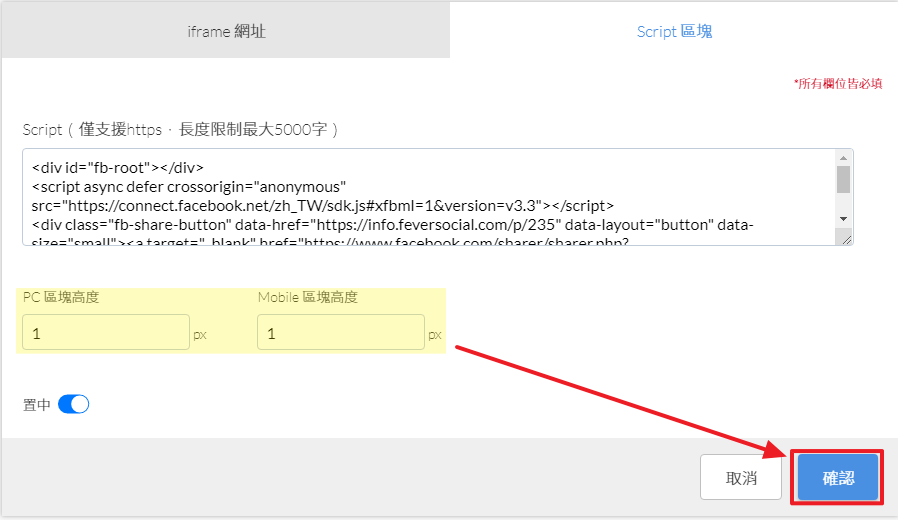
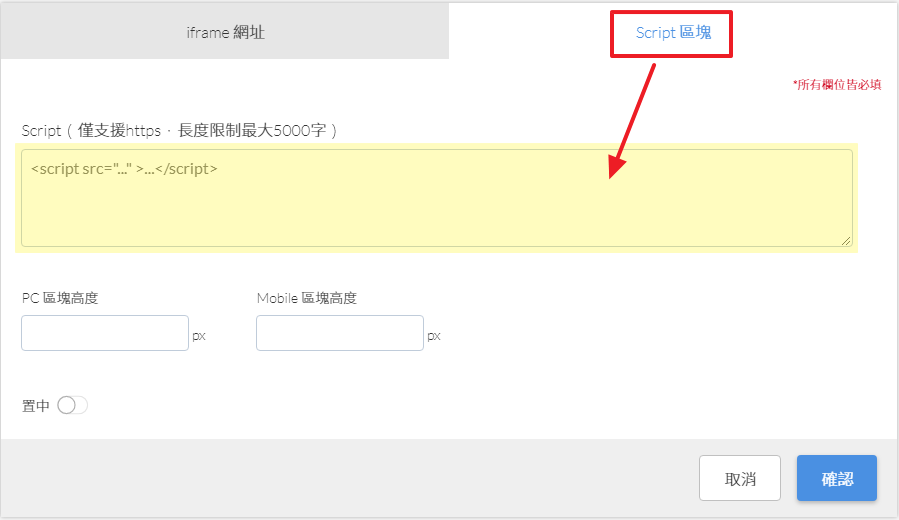
選擇右側「Script區塊」並在黃底區塊依序貼上facebook提供的Step1及Step2

填入分別裝置高度後,按確認

TADA!!完成!!
LINE 分享插件篇
到 LINE Social Plugins 頁面,選擇LINE分享→設置方法
直接前往
首先,輸入你要分享的頁面網址

注意: 按鍵的網址網域必須與按鍵所在的實際頁面相符,才能正常運作。
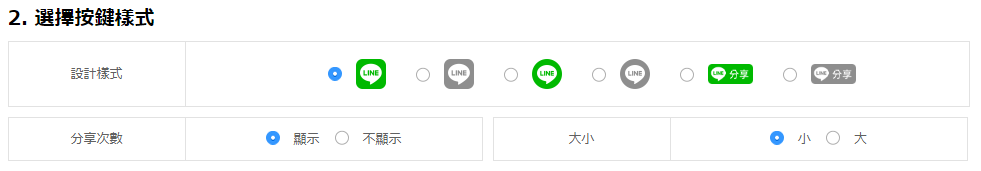
再選擇樣式

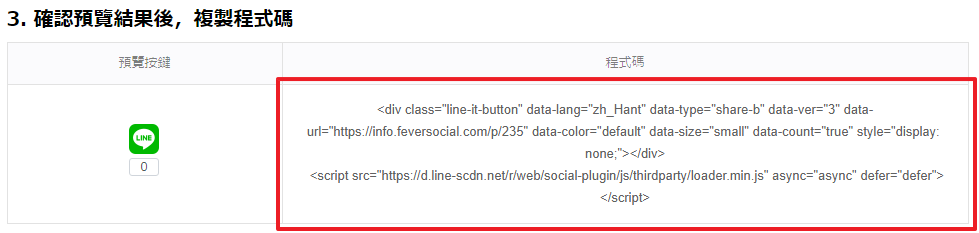
確認後,複製紅色框框處程式碼

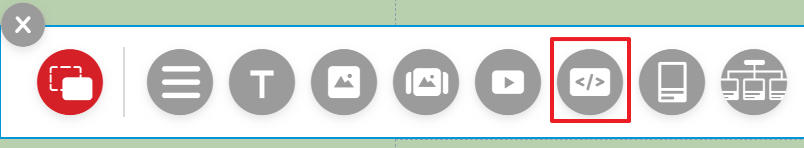
頁面左側加號 新增插件板塊
新增插件板塊

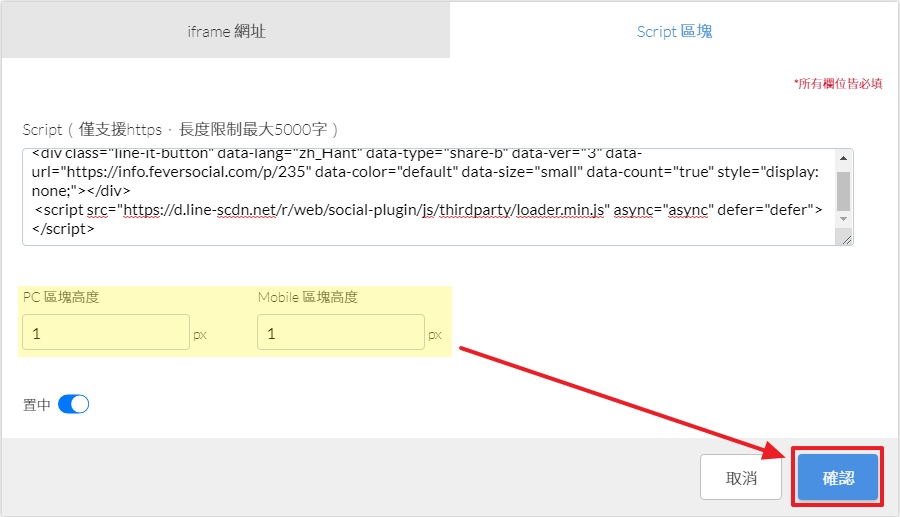
選擇右側「Script區塊」並在黃底區塊貼上複製好的程式碼

填入分別裝置高度後,按確認

TADA!!完成!!