如何把 iframe code 插入文字版塊
可於文字板塊插入iframe code,再利用佈局的功能可做左右編排的呈現
以下是常用的應用做為範例:
如何把 YouTube 影片插入文字板塊
首先, 要取得你的影片iframe code
1.到你的YouTube影片頁, 按分享

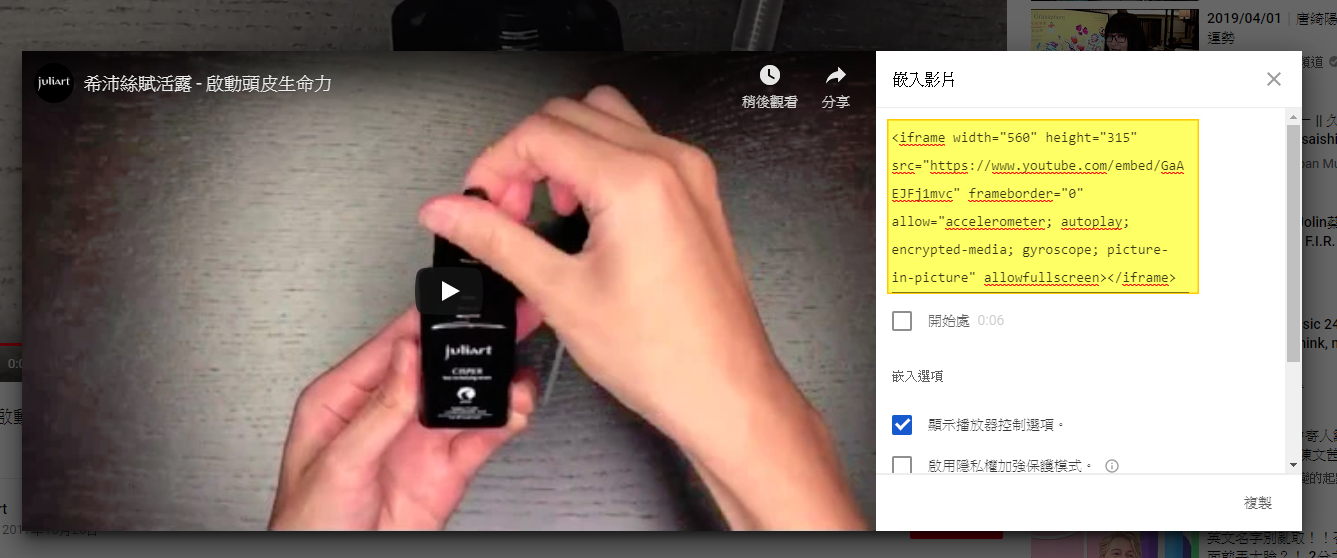
2. 按嵌入

3. 複製 iframe code

再來,放入到網頁編輯器
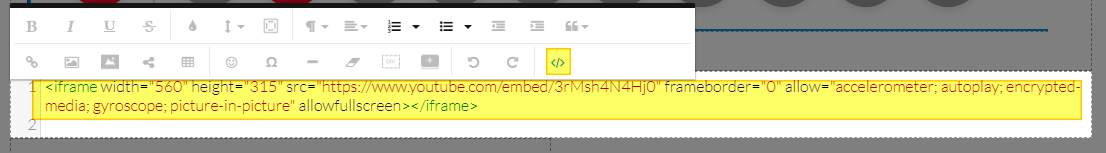
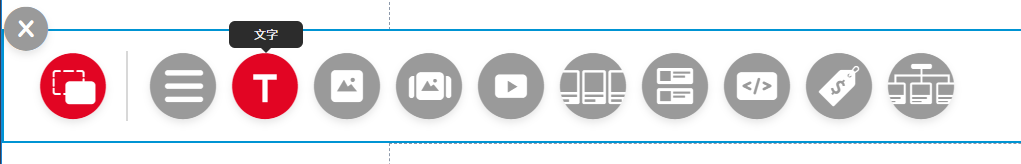
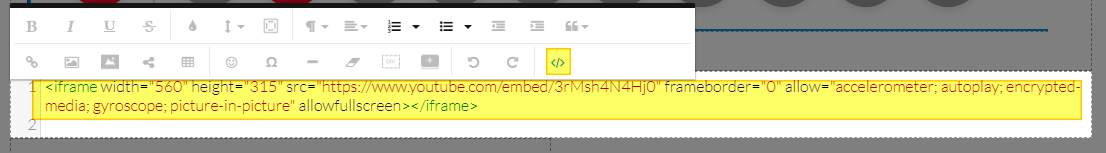
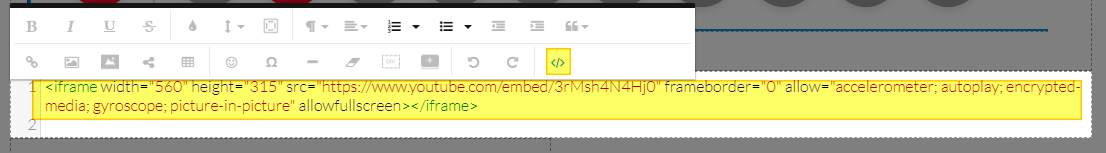
1. 拿到iframe code 之後,到編輯器新增文字版塊,於原始碼內放入剛剛的iframe code


輸入完 就會出來了, 如下:
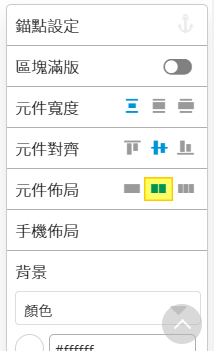
2. 你可以用設定裡面的元件佈局切2 欄或 3欄

如下:
如何把 Facebook 粉絲團插件插入文字板塊
首先,要取得粉絲專頁插件的iframe code
1. 在Facebook for Developers內找到Social Plugins分類中的「粉絲專頁外掛程式」。

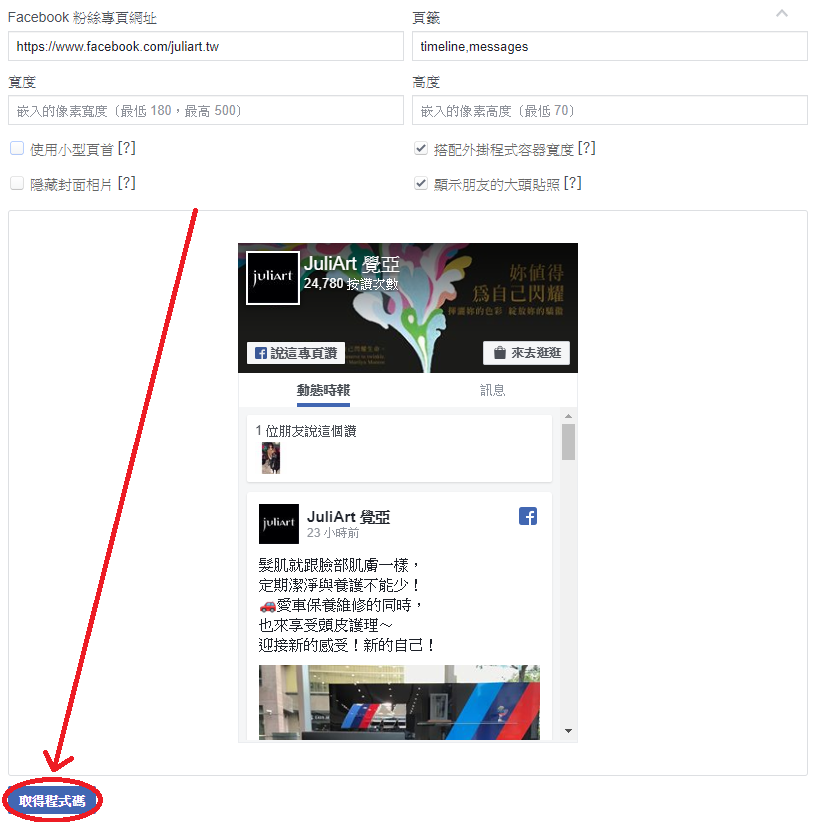
2. 將粉絲團網址填入,並依照需求勾選方框,最後點選左下方「取得程式碼」。

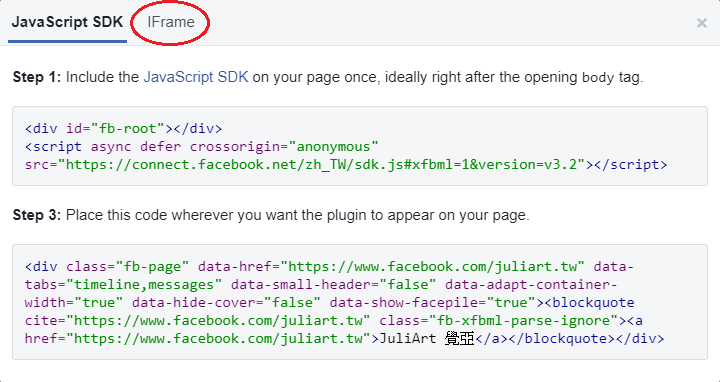
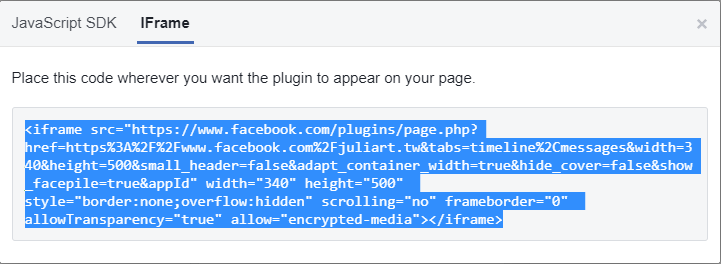
3. 選取IFrame

3. 複製 iframe code

再來,放入到網頁編輯器
1. 拿到iframe code 之後,到編輯器新增文字版塊,於原始碼內放入剛剛的iframe code


輸入完 就會出來了, 如下:
如何將 Google Map 插入於文字版塊
首先,要取得Google Map的iframe code
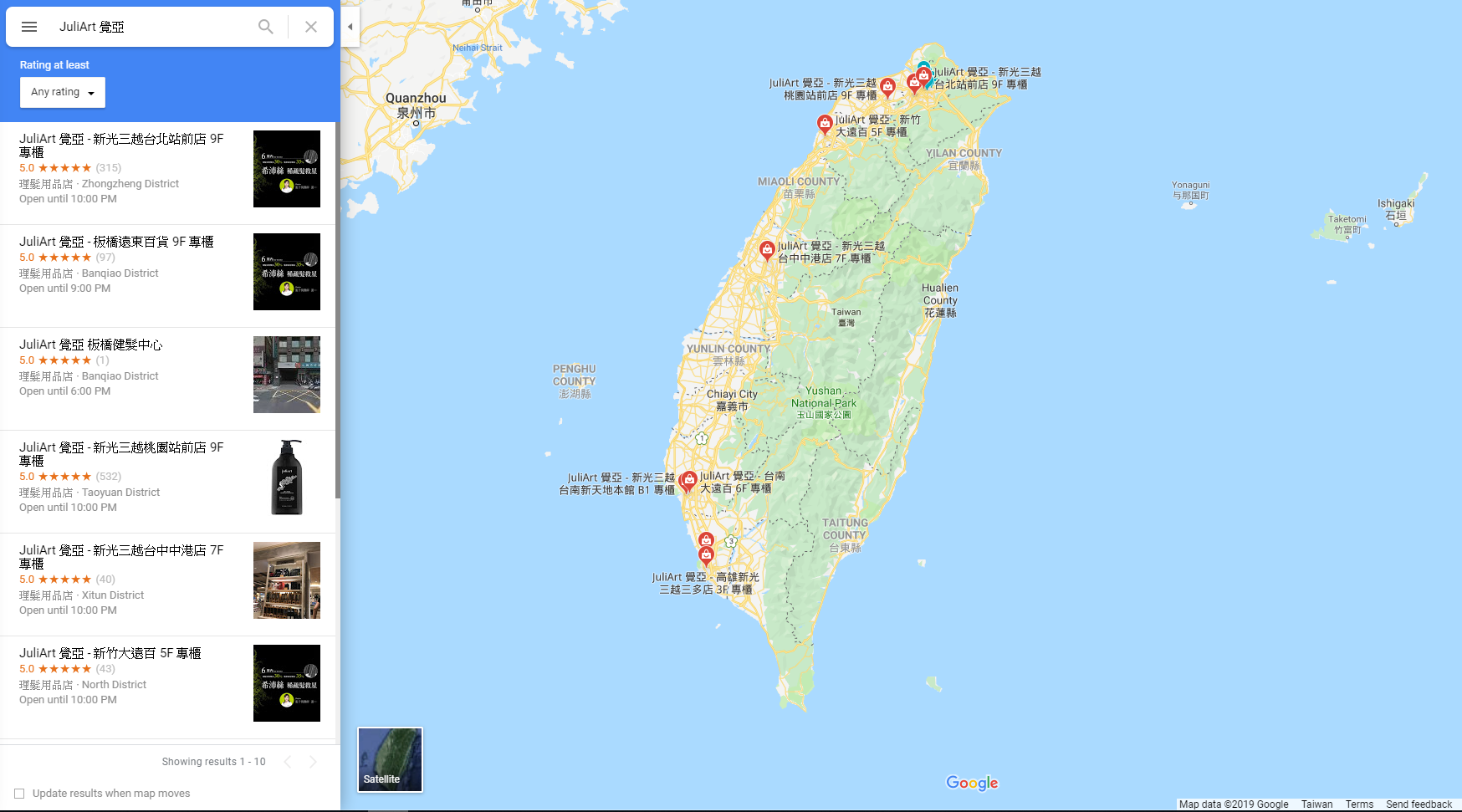
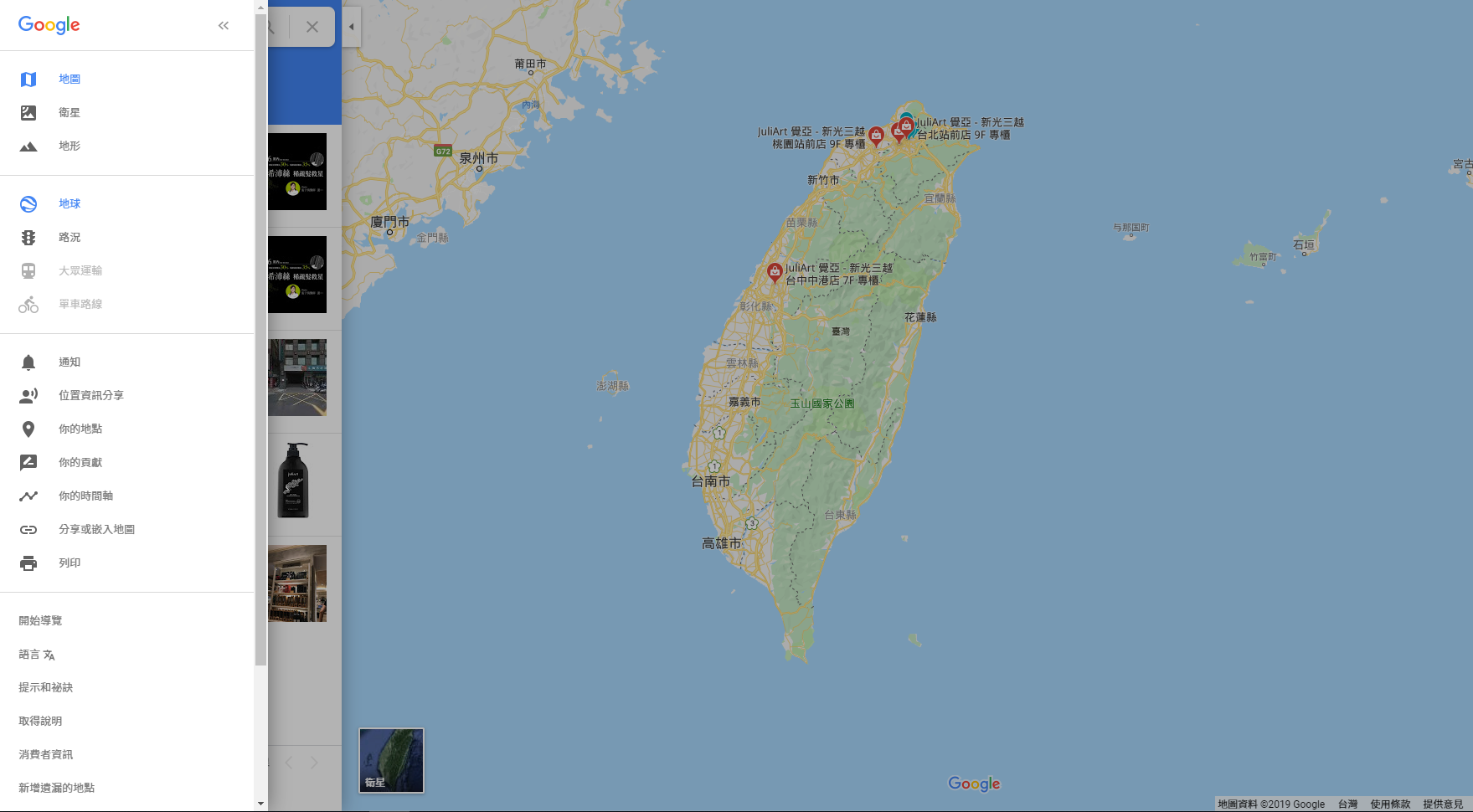
1. 在Google Map上搜尋自家品牌的地點,將畫面調整至希望嵌入的大小,並選取左上角選單。

2. 選擇「分享或嵌入地圖」。

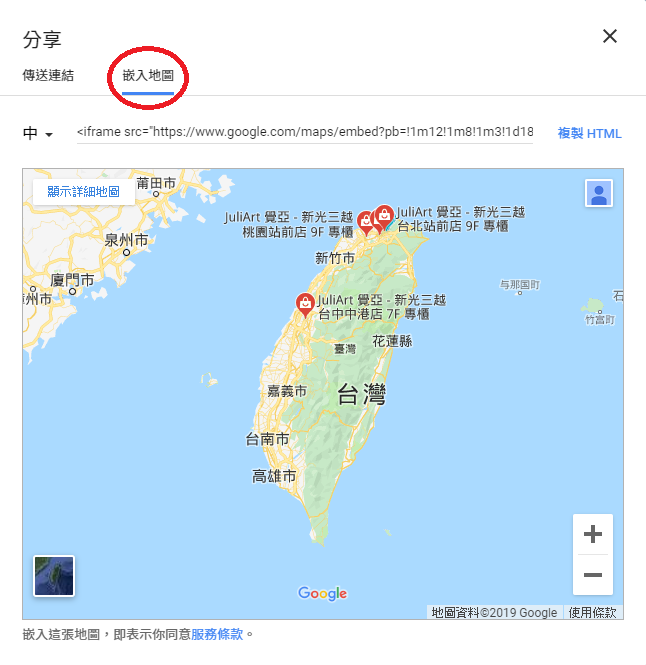
3. 選取嵌入地圖,點選「複製HTML」。

再來,放入到網頁編輯器
1. 拿到iframe code 之後,到編輯器新增文字版塊,於原始碼內放入剛剛的iframe code


輸入完 就會出來了, 如下: