
設定發燒互動的網頁縮圖
為了讓網友在各處分享的時候都可出現品牌的識別,發燒互動工具不論在「網頁」、「活動」或是「表單」都能設定各自的網頁縮圖。
 常見的縮圖被擷取比例
常見的縮圖被擷取比例
活動縮圖
活動設定的分享圖會出現在:參加者透過活動流程點擊分享活動時,若沒有特殊參加結果設定,便會自動套用分享設定的圖片。
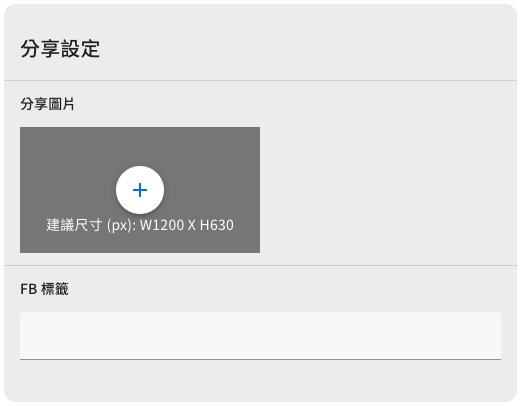
- 編輯活動畫面中左側找到「系統設定」
- 從「系統設定」中找到「分享設定」
- 上傳「分享圖片」
圖片建議尺寸:1200 px (w) × 630 px (h)
 活動系統設定畫面
活動系統設定畫面
網頁縮圖
網頁在被推播、分享到社群平台、聊天室...等的時候,通常會被擷取網頁圖片,此時便需要設定對應的網頁分享圖。
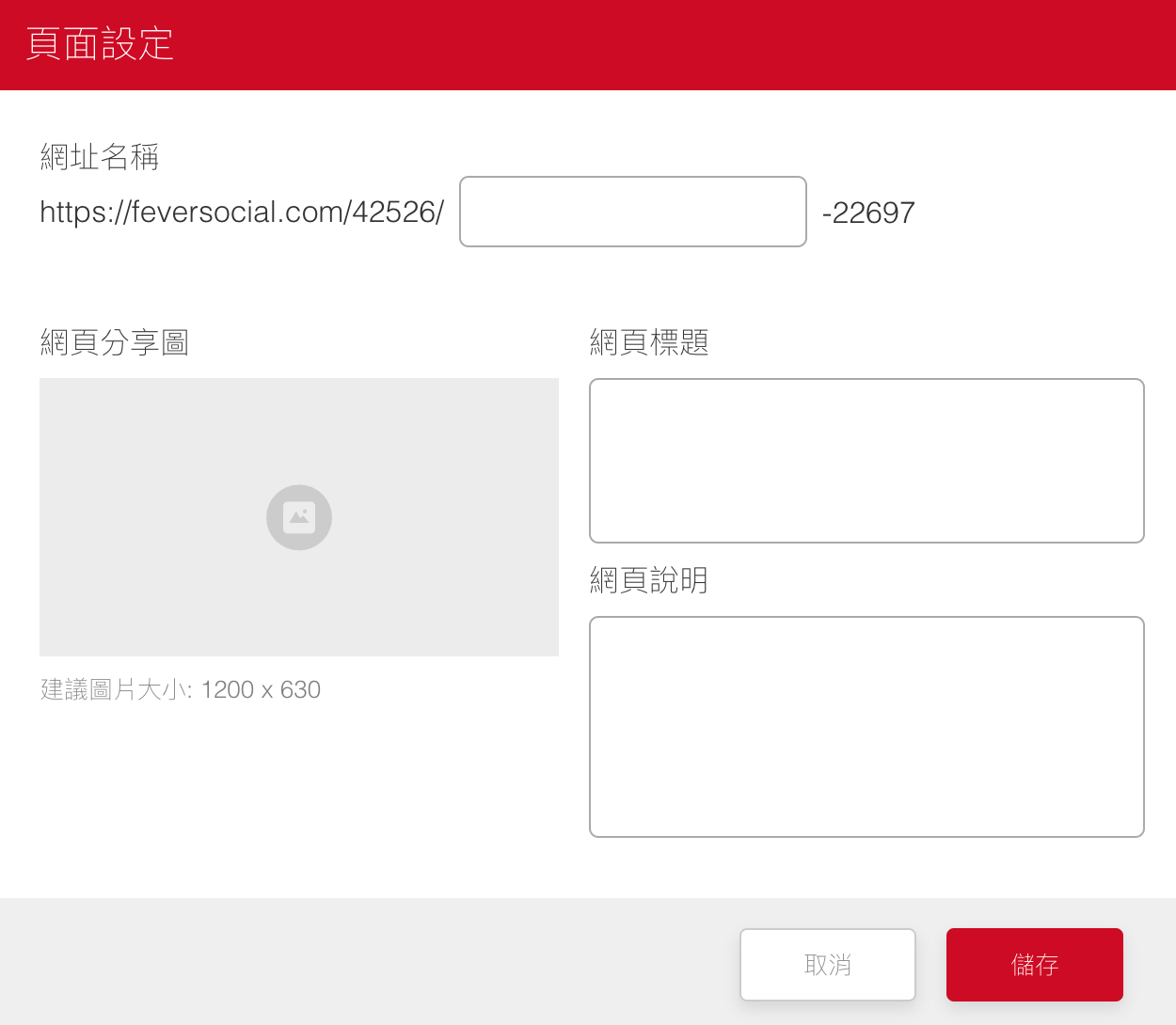
- 從「網頁編輯器」畫面右上角找到「頁面設定」
- 透過 pop-up 工具上傳此頁對應的「網頁分享圖」
圖片建議尺寸:1200 px (w) × 630 px (h)
 網頁分享圖設定畫面
網頁分享圖設定畫面
表單縮圖
表單連結經常會被分享在 LINE 或其他聊天室當中,作為介紹、邀請填表的入口,設定適合的網頁分享圖可以讓第一印象更為深刻。
- 從表單編輯器上方找到「表單設定」的按鈕
- 點擊「表單設定」打開 pop-up 小視窗,並切換上方分頁至「分享」設定
- 上傳「頁面分享圖」即可
圖片建議尺寸:1200 px (w) × 630 px (h)
 表單分享圖設定畫面
表單分享圖設定畫面
更新網頁縮圖
社群平台會在首次有人將分享「網頁網址」至貼文時儲存該張分享圖,以利後續其他人分享的時候讀取時間可以加速、節省資源。這間接導致網頁管理員在更新網頁縮圖後,至社群平台仍然會看到舊的縮圖,每個社群平台更新縮圖的時間並不一致,部分甚至可能不會定時更新。
目前網頁較常被分享在 Facebook 及 LINE 兩大平台,若平台無法及時更新縮圖時,可以按照底下介紹的方式提交更新申請,加速網頁縮圖的重新讀取、更新。
更新Facebook平台的網頁分享圖
透過 Sharing Debugger 可以更新 Facebook 平台儲存的網頁快取資訊。
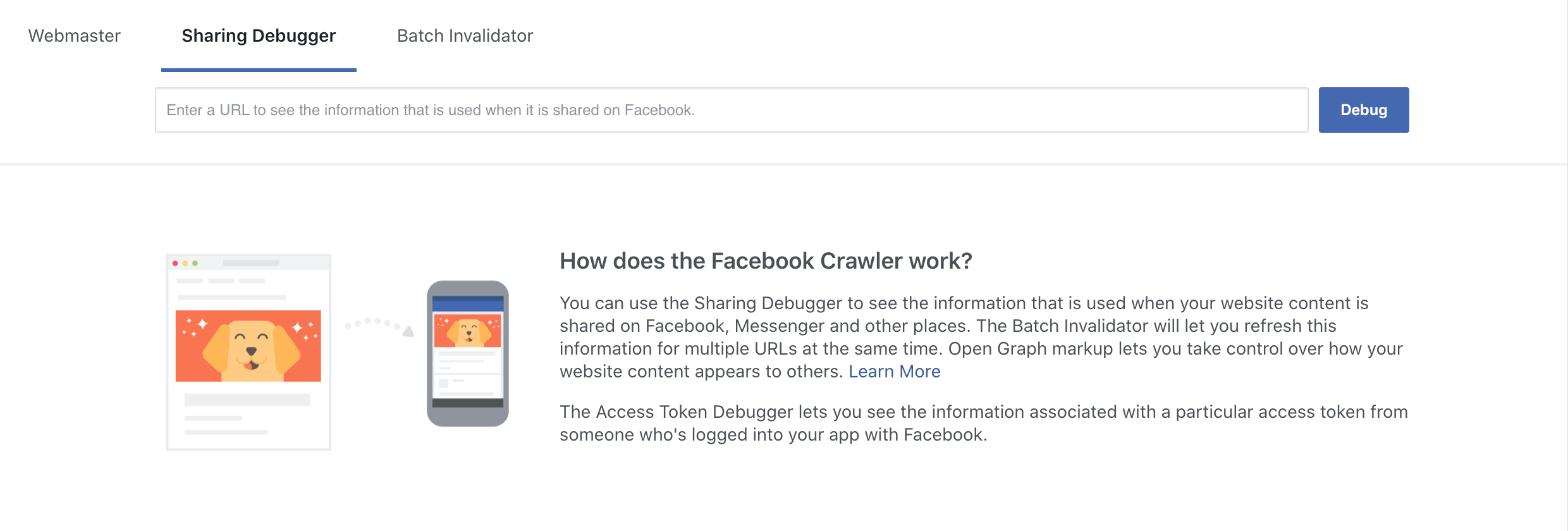
- 進入 Debugger 工具
- 切換至 Sharing Debugger
- 貼上欲更新的網址(須完全一致),並點擊 Debug 送出
- 檢查下方出現的分享網頁預覽(Link Preview)
- 點擊重新抓取(Scrape Again)
 Meta(Facebook) Sharing Debugger工具截圖
Meta(Facebook) Sharing Debugger工具截圖
更新LINE聊天室中的網頁預覽圖
透過 Page Poker 可以提交申請更新 LINE 聊天室中儲存的網頁快取資訊,此申請需要等待一小段 LINE 平台的作業時間。
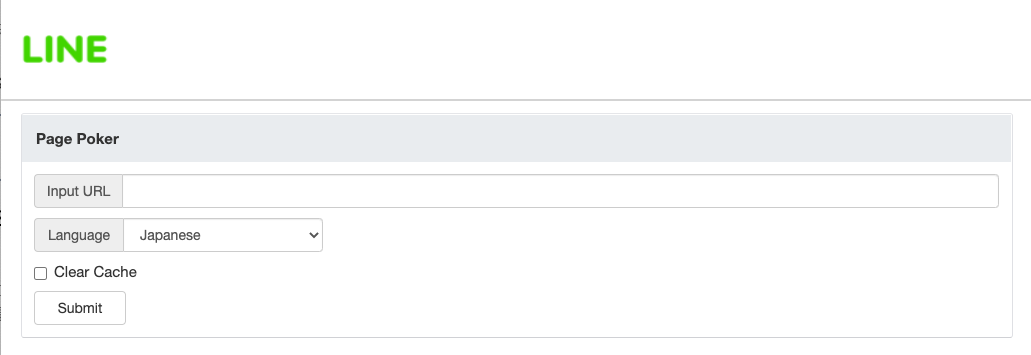
- 進入 Page Poker 網頁
- 貼上要更新的網址(須完全一致)
- 選擇對應語言並打勾「Clear Cache」
- 送出後等待 LINE 作業
 LINE 更新分享圖提交工具(Page Poker)
LINE 更新分享圖提交工具(Page Poker)
