就像你可以放置書籤在書本上,
快速引導讀者翻閱指定的段落。
-
「錨點」也是一樣的效果。
它能快速引導網頁訪客到你指定的段落。
為了改善訪客體驗,你可以利用「獨立選單」或者「插入按鈕」製作單頁目錄,使訪客方便找到自己需要的內容,延長停留時間。
像以下這樣:
準備好了,就讓我們開始吧!
- 到你想要的版塊位置,找到右上方
![]() 齒輪設定按鈕,選擇「錨點設定」
齒輪設定按鈕,選擇「錨點設定」![]()
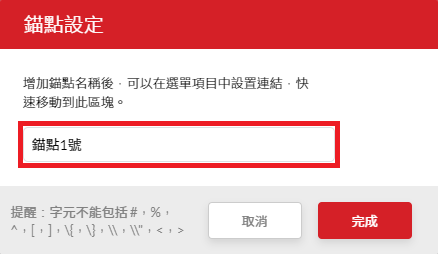
- 進入錨點設定後,填入錨點名稱,例如:
![]() 為了示意方便,我們使用「錨點1號」
為了示意方便,我們使用「錨點1號」
要使網址簡潔美觀,實際設定時 建議使用英文 哦! - 按下完成後,成功設定錨點
![]()
已經想好要從哪裡連結到這個錨點位置了嗎?以下提供你幾個方向。
文字版塊按鈕
利用文字版塊按鈕,設計選單,訪客可以在特定位置點選前往你指定的位置。
站外超連結
當你將連結放在外部位置時,訪客進站的位置將不會是頁首,而是錨點位置。
- 左側選單點選
![]() 新增獨立選單板塊
新增獨立選單板塊![]()
- 選擇適合的樣板後,編輯「選單項目」
![]()
- 連結方式選擇滑動至錨點,並於連結選單選擇設定的錨點名稱
![]()
- 設定完成,可繼續按+號繼續新增選單按鈕
![]()
1. 在文字版塊編輯器中,選擇「插入按鈕」

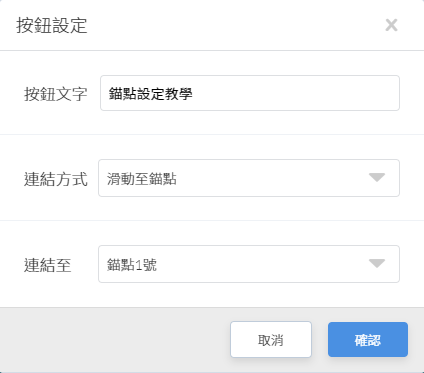
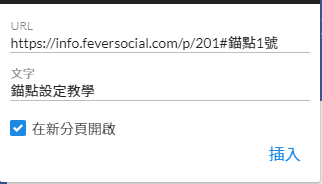
2. 進入按鈕設定,設定後按插入
- 文字:輸入希望顯示的文字
- 連結網址:請輸入「#」再加上剛剛設定的錨點名稱

首先,先取得網頁網址
可以到網頁管理後台「複製短網址」,或者已經有的完整網址也可以

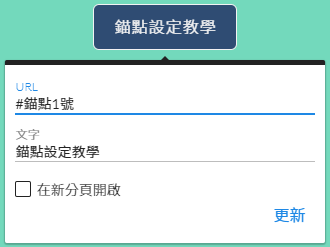
將網址後方加上「#」及設定好的錨點名稱,就會得到指定錨點網址
網頁網址 #錨點名稱
例如:
https://info.feversocial.com/p/201#錨點1號
將指定錨點網址貼至你需要的位置即可
例如:

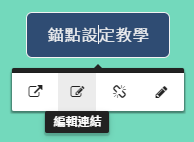
以文字編輯器,插入超連結為例

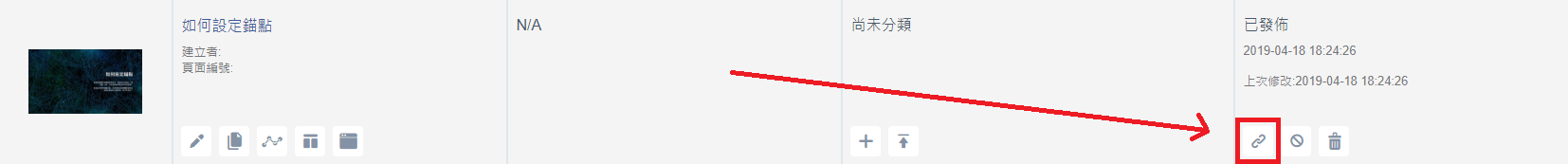
 齒輪設定按鈕,選擇「錨點設定」
齒輪設定按鈕,選擇「錨點設定」
 為了示意方便,我們使用「錨點1號」
為了示意方便,我們使用「錨點1號」



 新增獨立選單板塊
新增獨立選單板塊